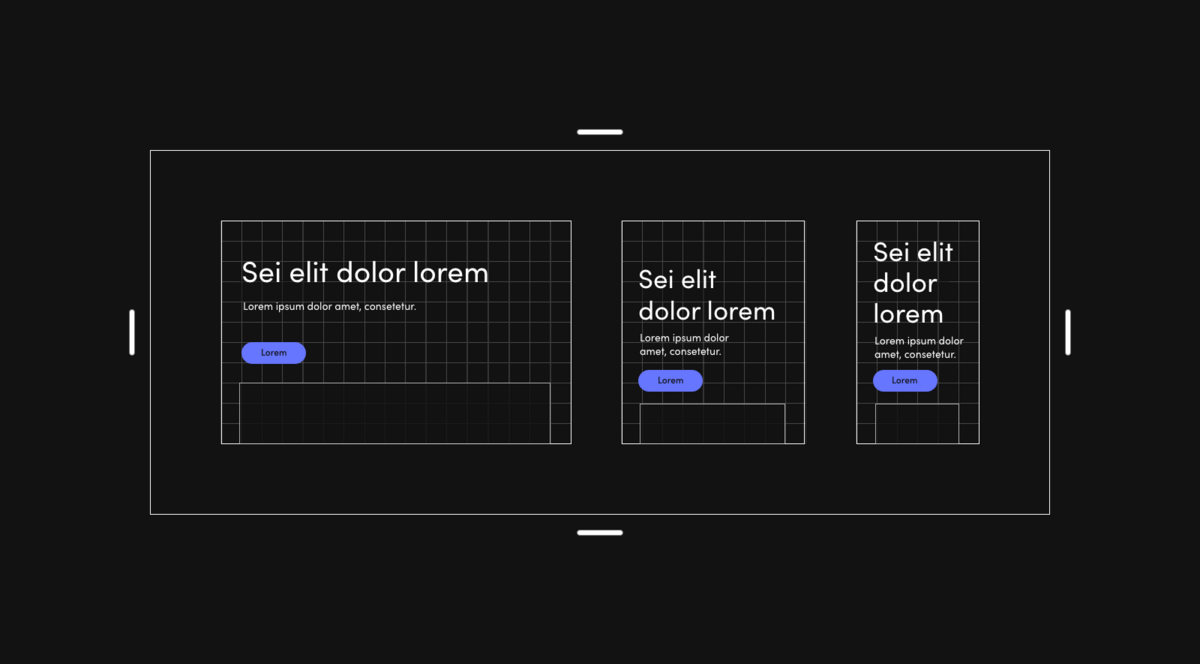
Optimierung für alle Geräte: Responsive Websites
Dieses Konzept stellt sicher, dass Ihre Website oder Anwendung auf jedem Gerät und jeder Bildschirmgrösse perfekt zur Geltung kommt. Mit responsive Design garantieren wir eine nahtlose und ansprechende Benutzererfahrung, unabhängig vom verwendeten Gerät.
Damit wir mit responsive Design eine erstklassige, geräteunabhängige Nutzererfahrung für Ihre Weblösung bieten können, gehen wir in folgenden Schritten vor:
Schritt 1: Zielgruppen- und Geräteanalyse
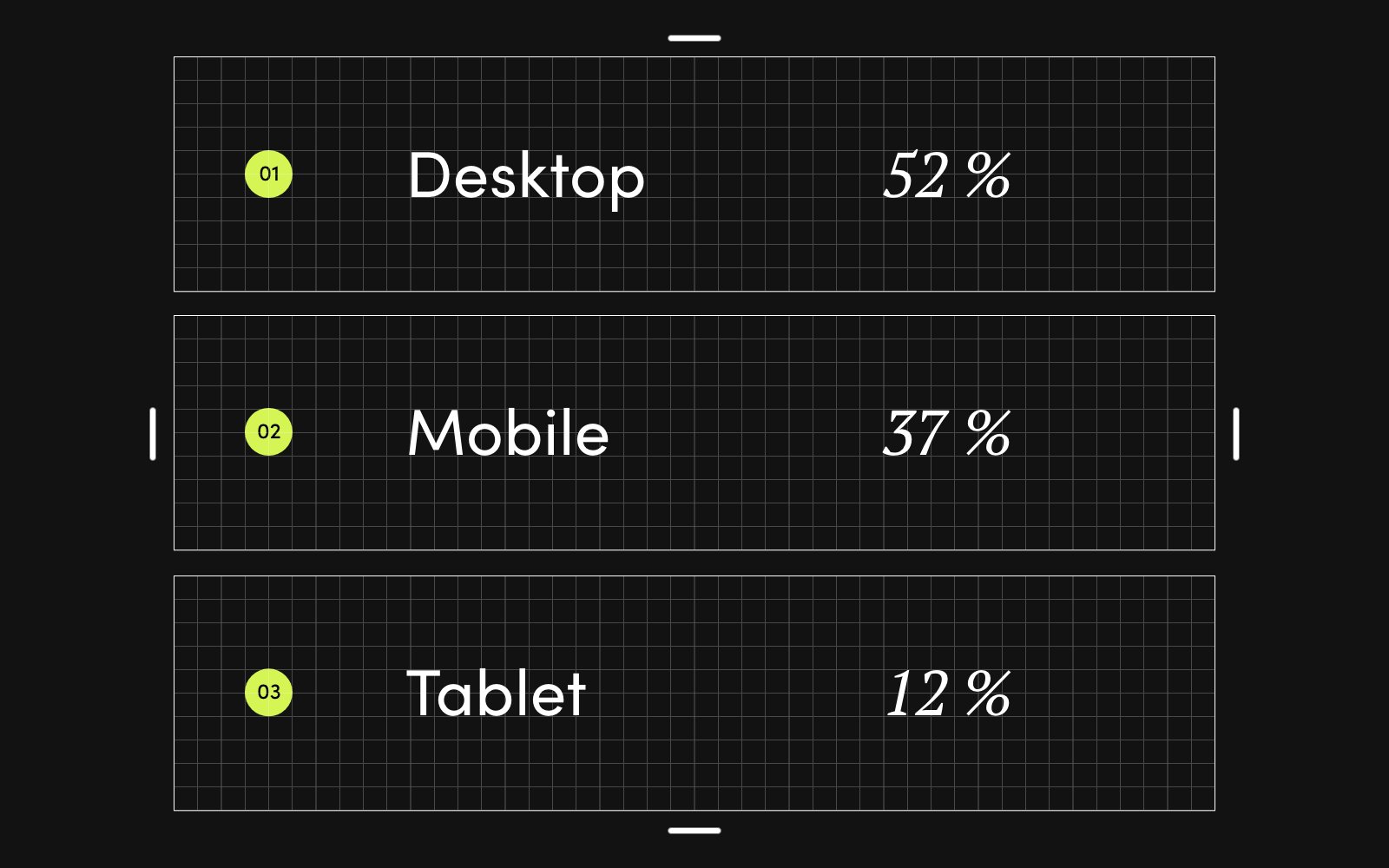
Wir beginnen mit einer gründlichen Untersuchung Ihrer Zielgruppe und der Geräte, die sie verwenden - sei es Desktop-Computer, Laptops, Tablets oder Smartphones. Diese wertvollen Informationen leiten unsere Strategie für das responsive Design und helfen uns zu entscheiden, ob wir den Mobile-First-Ansatz verfolgen oder ob wir die Website zunächst für grössere Bildschirme entwickeln und dann für kleinere Geräte anpassen. Ihr Publikum steht im Mittelpunkt unserer Designentscheidungen.