Mehr als nur ein Buzzword?
Sehr häufig begegnen wir in Ausschreibungen und Offerten-Anfragen dem Wunsch, eine Weblösung «Mobile First» aufzubauen. Wie kommt es, dass Auftraggeber:innen schon vor der Konzeption zu wissen scheinen, wie das User Interface ihrer Weblösung aufgebaut sein soll?
Häufig wird «Mobile First» in Offerten-Anfragen eher als Buzzword verwendet, ohne dass die Verfasser sich dessen eigentlicher Bedeutung und der damit verbundenen Implikationen auf die User Experience bewusst sind. Fragen wir uns doch daher erst einmal, was «Mobile First» überhaupt bedeutet.
In der UX/UI-Literatur wird der «Mobile First»-Ansatz unterschiedlich definiert. UX/UI Design ist keine Wissenschaft und Expert:innen interpretieren den Ansatz in Büchern und Blogs unterschiedlich. So findet man je nach Sichtweise ganz unterschiedliche Definitionen und Empfehlungen.
Die UX/UI Designer bei Snowflake definieren «Mobile First» als Gestaltungsansatz, in welchem zuerst die mobile Version eines webbasierten UI Designs und anschliessend die Desktop-Variante gestaltet wird. Dabei wird die mobile Version grundsätzlich bevorzugt behandelt. «Mobile First»-Designs sind daher simpler in ihrem Aufbau, was nicht unbedingt schlecht ist, denn häufig können Benutzer:innen sich dadurch eher auf die Inhalte konzentrieren. Dafür wirkt das Design auf sehr grossen Monitoren häufig wie «gezoomt» – ein wenig eintönig und spannungslos.
Doch der entscheidende Punkt ist: Überlegungen bezüglich Form und Aufbau des User Interface sollten erst NACH der Erhebung der Zielgruppen, der Nutzerbedürfnisse und des Nutzungskonzeptes erfolgen und nicht schon als «vorkonzeptionelle Rahmenbedingung» festgelegt werden.
«Mobile First» – richtiger Gestaltungsansatz oder falsche Motivation?
Wir können aus unserer Erfahrung heraus sagen, dass die «Mobile First»-Vorgehensweise bei einer Vielzahl unserer Projekte der falsche Ansatz gewesen wäre, weil er für die Mehrheit der Nutzungs-Szenarien zu einer nicht optimalen Lösung geführt hätte. So macht «Mobile First» beispielsweise bei einer B2B Corporate-Website, deren Web-Analytics-Daten zeigen, dass diese zu über 85% über Desktop-Computer besucht wird, wenig Sinn. «Mobile First» sollte daher nicht als Standard, State-of-the-Art oder Best-Practice, sondern als eine von verschiedenen möglichen Vorgehensweisen angesehen werden.
Möglich ist, dass über einen «Mobile First»-Ansatz Konzeptions- und Implementierungs-Aufwände gespart werden können, da das Mobile-First-Design simpler aufgebaut ist. Ob es aber darüber hinaus die eigentlichen Bedürfnissen der Zielgruppen erfüllt, ist eine andere Frage. Darum glauben wir, dass es in den meisten Fällen grundsätzlich nicht sinnvoll ist, nur einen «einzigen» Nutzungskontext – sei es «Mobile» oder «Desktop» – zu priorisieren. Viel besser sind Anwendungen, die Use-Case-orientiert bzw. «journey-driven» sind.
Unser Ziel sind Lösungen, die konsistent über alle Viewport-Grössen gleichermassen gut funktionieren und sich optimal an den Nutzerbedürfnisse des jeweiligen Nutzungskontextes anpassen.
Einige Beispiele
Die Nutzung einer Anfahrtskizze / eines Routenplaners verläuft auf einem Mobiltelefon völlig anders als auf einem Desktop-Computer. Aber auch Verfügbarkeits- oder Abhol-Hinweise oder relevante Verkehrsmeldungen haben, wenn man «unterwegs» ist, eine andere Bedeutung als stationär auf einem Desktop-Computer – deren Signifikanz ist «mobile» viel höher.
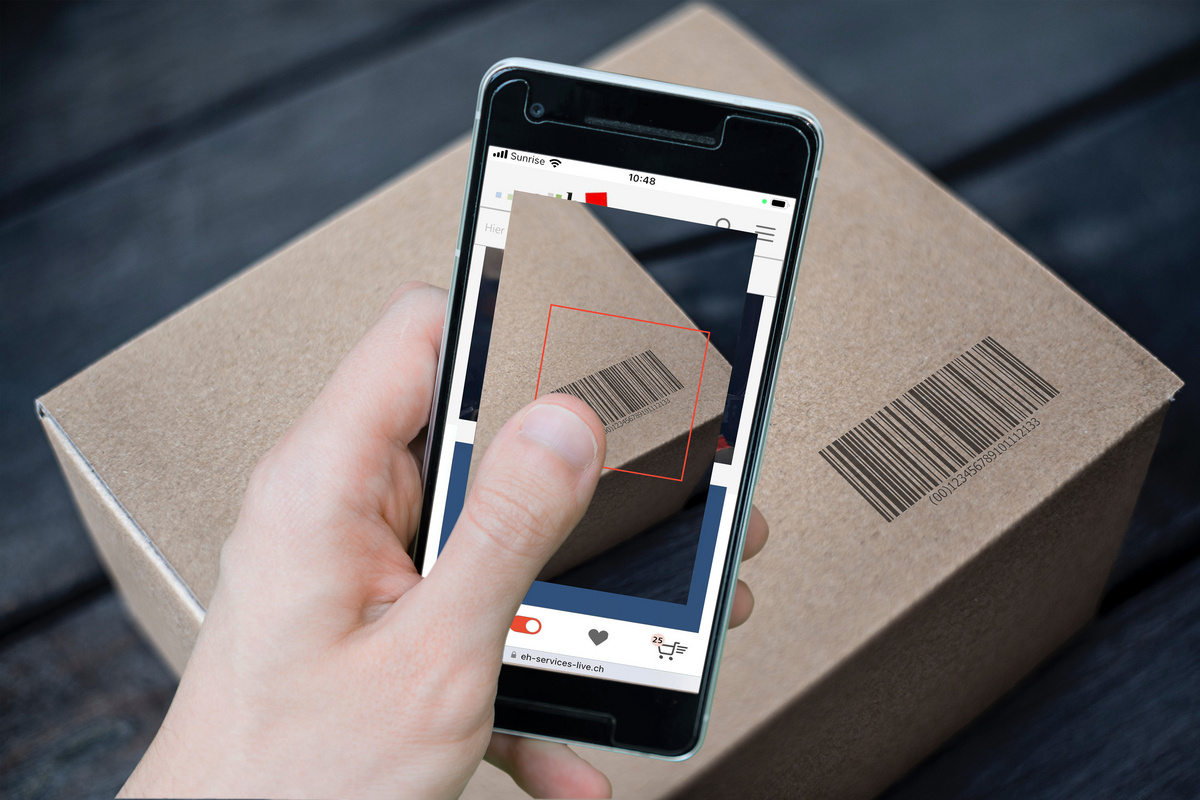
Eine Suche die mittels eines Bar/QR-Codes die gesuchte Info liefert, macht auf einen Mobiletelefon viel mehr Sinn als auf einem Desktop-Computer. Solche Features und Informationen, die auf einem Mobiltelefon bzw. «unterwegs» eine höhere Bedeutung haben als auf einem Computer, sollten «Mobile First» behandelt werden.

Anders als bei «Mobile First» stehen beim «Journey Driven Design» nicht die Viewport-Grösse oder das Device, sondern der Mensch, seine Bedürfnisse und der Kontext, in welchem er sich gerade befindet, im Mittelpunkt unserer Betrachtungen. Sprechen Sie uns an, wenn Sie mehr darüber erfahren möchten. Gerne empfehlen wir auch folgende Beiträge zum Thema:
- https://www.konversionskraft.de/trends/mobile-first-erfolgreicher-ansatz-oder-hype-2.html
- https://www.yesmarketing.ch/2020/10/26/mobile-first-und-responsive-design/allgemein/
- https://www.websiteboosting.com/magazin/63/ist-mobile-first-wirklich-immer-der-richtige-ansatz.html
- https://www.nngroup.com/articles/mobile-first-not-mobile-only/
- https://blog.prototypr.io/mobile-first-desktop-worst-f900909ae9e2
- https://www.smashingmagazine.com/2017/02/mobile-first-is-just-not-good-enough-meet-journey-driven-design/
- https://www.herold.at/marketing/blog/journey-driven-design/
Über den Autor: Thomas Sokolowski, Senior UI/UX Designer
UX Design ist wie kochen: man muss die einzelnen Komponenten kennen, verstehen und überzeugend kombinieren. Als Diplom Designer für visuelle Kommunikation macht Thomas genau das. Beruflich in vielseitigen Projekten, die er von der Konzeption bis zur Umsetzung betreut. Privat als enthusiastischer Hobbykoch, der gerne auch für das gesamte Team kocht.