UX Design und UI Design: Worin liegt der Unterschied?
Häufig wird einfach von «UX Design» gesprochen, auch wenn es eigentlich um «UI Design» geht. Die beiden Begriffe werden als Synonym verwendet, obwohl sich die Bereiche klar voneinander unterscheiden lassen. Zum besseren Verständnis, worum es geht, eine kurze Begriffserklärung:
Das User Experience Design, kurz UX, fokussiert sich auf das Verhalten der Nutzer:innen. Es hat das Ziel, Nutzer:innen einfach und problemlos durch digitale Anwendungen zu führen. Vereinfacht könnte man sagen: UX schliesst alle Erfahrungen ein, die ein User mit einem Produkt macht - vor, während und nach der Nutzung. Eine gute UX sorgt im Grunde dafür, dass Produkte erfolgreich sind, dass sich Käufer:innen und Nutzer:innen gut fühlen, Freude bei der Nutzung oder dem Kauf haben und sich mit dem Produkt identifizieren.
Anschliessend erfolgt das User Interface Design, kurz UI Design, welches die Aufgabe hat, die Benutzeroberfläche intuitiv zu gestalten. Es umfasst Ästhetik, Aussehen, Gefühl, Responsivität und Interaktivität eines Produkts. Ziel ist es selbsterklärende Bedienelement zu kreieren. Besucher:innen sollten beispielsweise nicht nachdenken müssen, ob ein Element klickbar ist.
UX und UI sind wichtige Komponenten eines erfolgreichen Designprozesses. Ein einzigartiges Nutzungserlebnis ist nur möglich, wenn sich das UX Design und das UI Design gegenseitig unterstützen und ergänzen.
UI Design: die Erfolgsfaktoren
Wie bei jedem Designprozess liegt auch bei einem guten UI Design der Schlüssel zum Erfolg darin, sich bewusst zu machen, was man erreichen möchte. Obwohl jede Website und App anders ist, gibt es bestimmte Kernfunktionen, die beinahe alle UI Designs gemeinsam haben:
- Führung durch visuelle Hierarchien
- Wiedererkennungswert und Standards
- Kontinuität
Diese Liste ist nicht abschliessend, jedoch gehören diese 3 Punkte zu den Grundlagen und lassen sich von den 10 Usability Heuristiken für User Interface Design von Jakob Nielsen ableiten.
Jakob Nielsen, ein dänischer Berater im Bereich Software- und Webdesign-Gebrauchstauglichkeit, entwickelte 1995 diese zehn allgemeinen Prinzipien für gutes Interaktionsdesign. Laut eigener Aussage verwendet er den Begriff Heuristiken, da es sich um «breite Faustregeln und nicht um spezielle Usability Richtlinien» handelt.
Führung durch visuelle Hierarchien
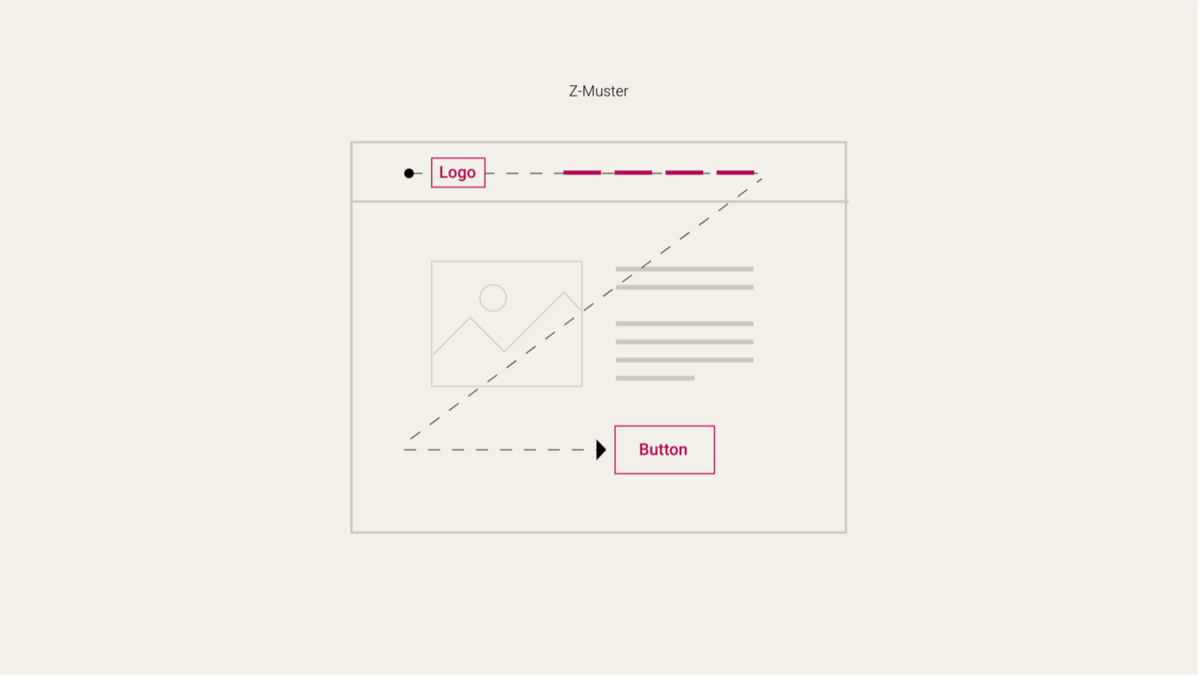
Da es im europäischen Raum Standard ist, von links nach rechts zu lesen, nehmen wir auch eine Webseite von oben links nach unten rechts wahr. Die Eye-Tracking-Studie der Nielsen Norman Group hat zu dem gezeigt, dass wir vor dem Lesen eine Seite oftmals zunächst überfliegen, um ein Gefühl dafür zu bekommen, ob sie uns interessiert oder nicht. Das Muster, in welchem eine Website überflogen wird, entspricht zumeist der sogenannten «Z»-Form.
Die «Z»-Form unserer Wahrnehmung

Wie nutzen wir das? Denken wir an die Positionierung des Logos, das sich meist links oben befindet. Aus diesem Grund ist es sinnvoll, wichtige Elemente oben zu positionieren. Der Blick der lesenden Person überfliegt zunächst den oberen Teil der Website, wo Informationen aller Wahrscheinlichkeit zu finden sind, geht dann diagonal nach unten in die entgegengesetzte Ecke. Im unteren Teil der Seite erfolgt die Wahrnehmung des Inhalts dem gleichen Muster.
Auch die Grösse der Elemente helfen Besucher:innen zu erkennen, ob etwas wichtig ist. Eine Headline wird klassischerweise extra gross platziert, um Besucher:innen eine bessere Orientierung zu geben.
Wiedererkennungswert und Standards
Ein gutes User Interface sollte sich grundsätzlich an etablierte Standards halten, denn der Mensch ist ein Gewohnheitstier. Niemand möchte sich auf Websites immer wieder neu orientieren müssen. Das kostet nur Zeit, Energie und führt zu Frustration. Wenn ein häufig vorkommendes Problem mit bereits etablierten Lösungen plötzlich ganz anders gelöst wird, ist dies für die Nutzer:innen herausfordernd.
Da sich das Logo in den meisten Fällen oben befindet, werden wir dort als Erstes danach suchen. Sollten jetzt alle Websites gleich aussehen? Nein, natürlich ist es wichtig, kreativ und experimentierfreudig zu bleiben. Die Ziel- oder Nutzergruppen eines Produktes bestimmen das Mass an Faustregeln und Richtlinien.
Gerade aber bei Projekten, die eine sehr heterogene Zielgruppe aufweisen, wie unser Kunde Kanton Bern, dessen Website jährlich von 40 Mio. Besucher:innen besucht wird und eine Konformitätsstufe AA voraussetzt, ist es wichtig bei zentralen Elementen, wie zum Beispiel bei der Usability eines Formular-Designs, auf gewisse Normen zu setzen.
Setzt bei zentralen Elementen, wie zum Beispiel bei der Usability eines Formular-Designs auf Normen: der Kanton Bern

Kontinuität
Ein gutes User Interface Design ist auf der gesamten Website einheitlich. Besucher:innen sollte bereits nach der ersten Begegnung mit dem Produkt klar einen roten Faden erkennen. Einer der ersten Schritte eines UI-Konzeptes ist es daher ein Farbschema zu entwickeln. Dieses Farbschema wird genutzt, um den Besucher:innen zu zeigen, wie sie die Website genutzt werden soll. Es zeigt ihnen, welche Funktionen wichtig sind und welche Handlungsmöglichkeiten bestehen, anstatt sie zu zwingen, eine komplexe Benutzeroberfläche zu erlernen.

Ähnliche Situationen sollten immer konsistent gehandhabt werden. Der Primär-Button sollte also zum Beispiel auf allen Seiten dieselbe visuelle Sprache besitzen, wie auch Icons, die die gleiche Aktionsmöglichkeit erhalten sollten. Ein gutes Beispiel dafür ist die Website des Kanton Bern, die wir neu konzipieren, umsetzen durften und seitdem stetig weiterentwickeln. Sie haben ein ähnliches Anliegen? Wir freuen uns auf Ihre Anfrage.