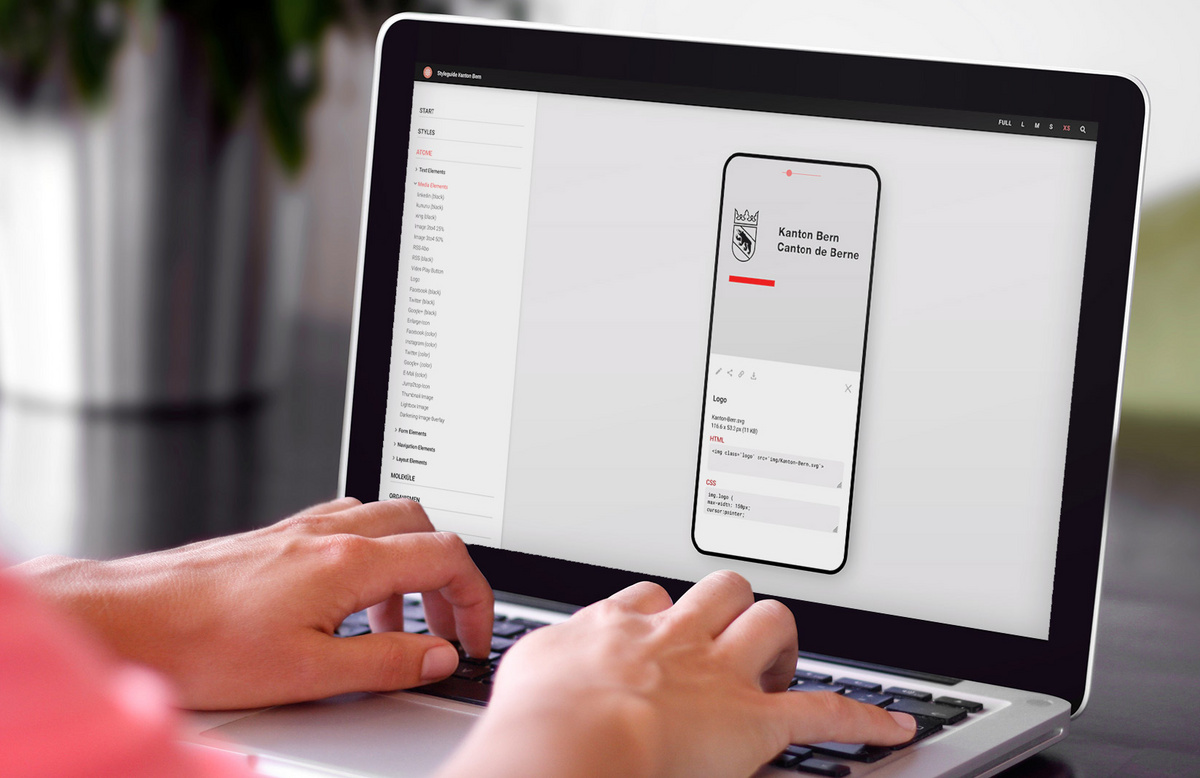
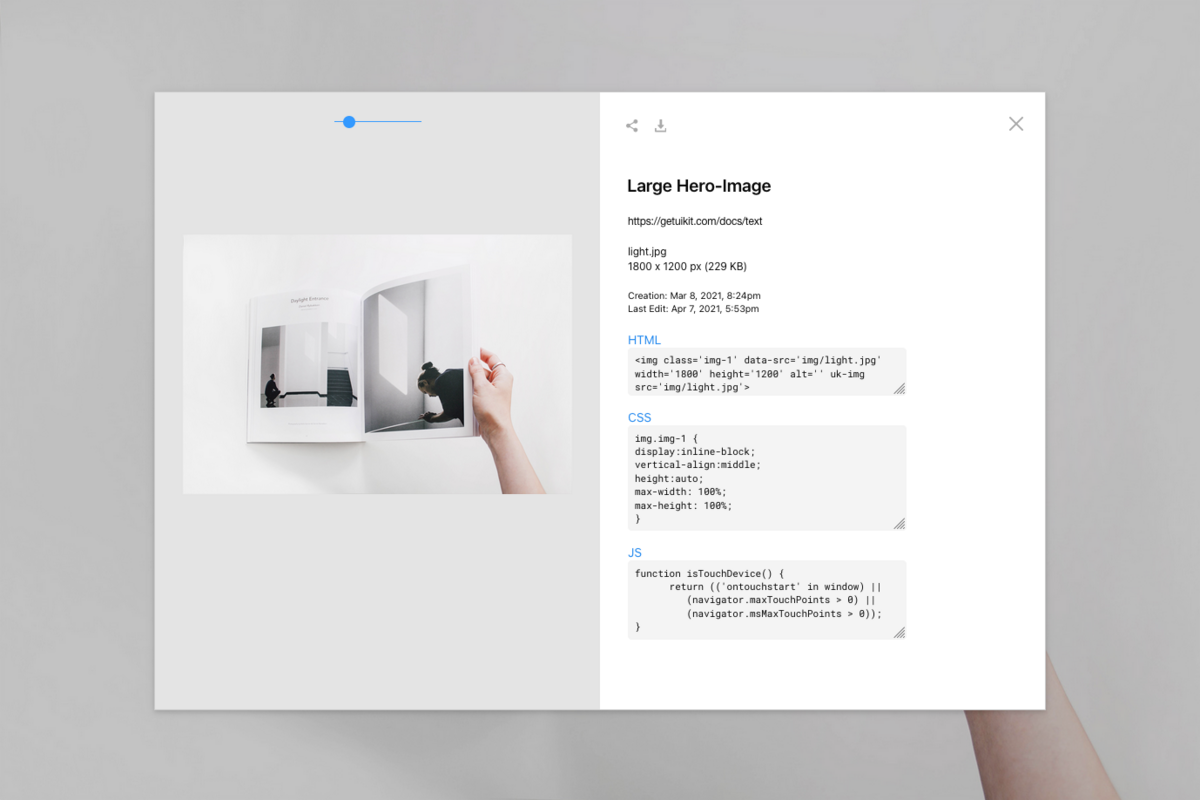
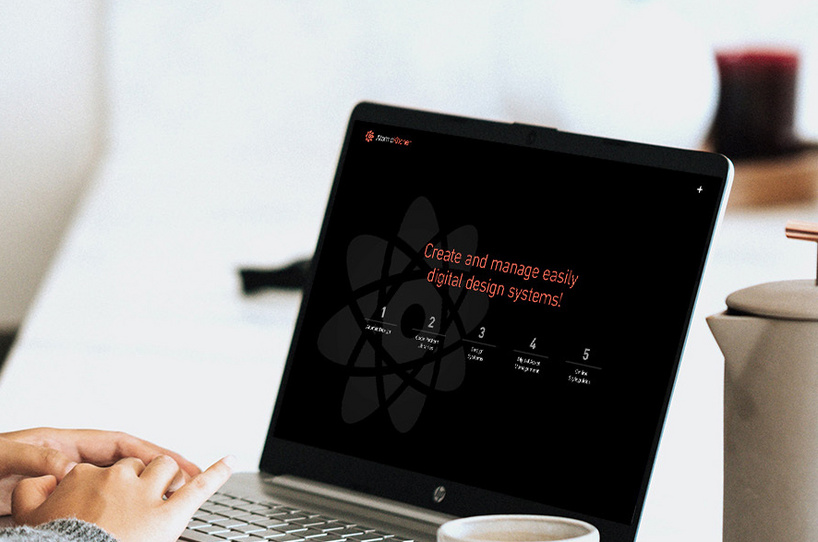
Ein Design-System bildet das Fundament einer nachhaltigen User Experience. Ist dieses auf Code-Basis erstellt, optimiert man zudem die Schnittstelle zwischen Konzeption und technischer Realisierung.
Diese Webseite nutzt Cookies

Mit Ihrem Besuch auf unserer Website stimmen Sie unserer Datenschutzerklärung und der Verwendung von Cookies zu. Dies erlaubt uns unseren Service für Sie verbessern.