Muzli 2
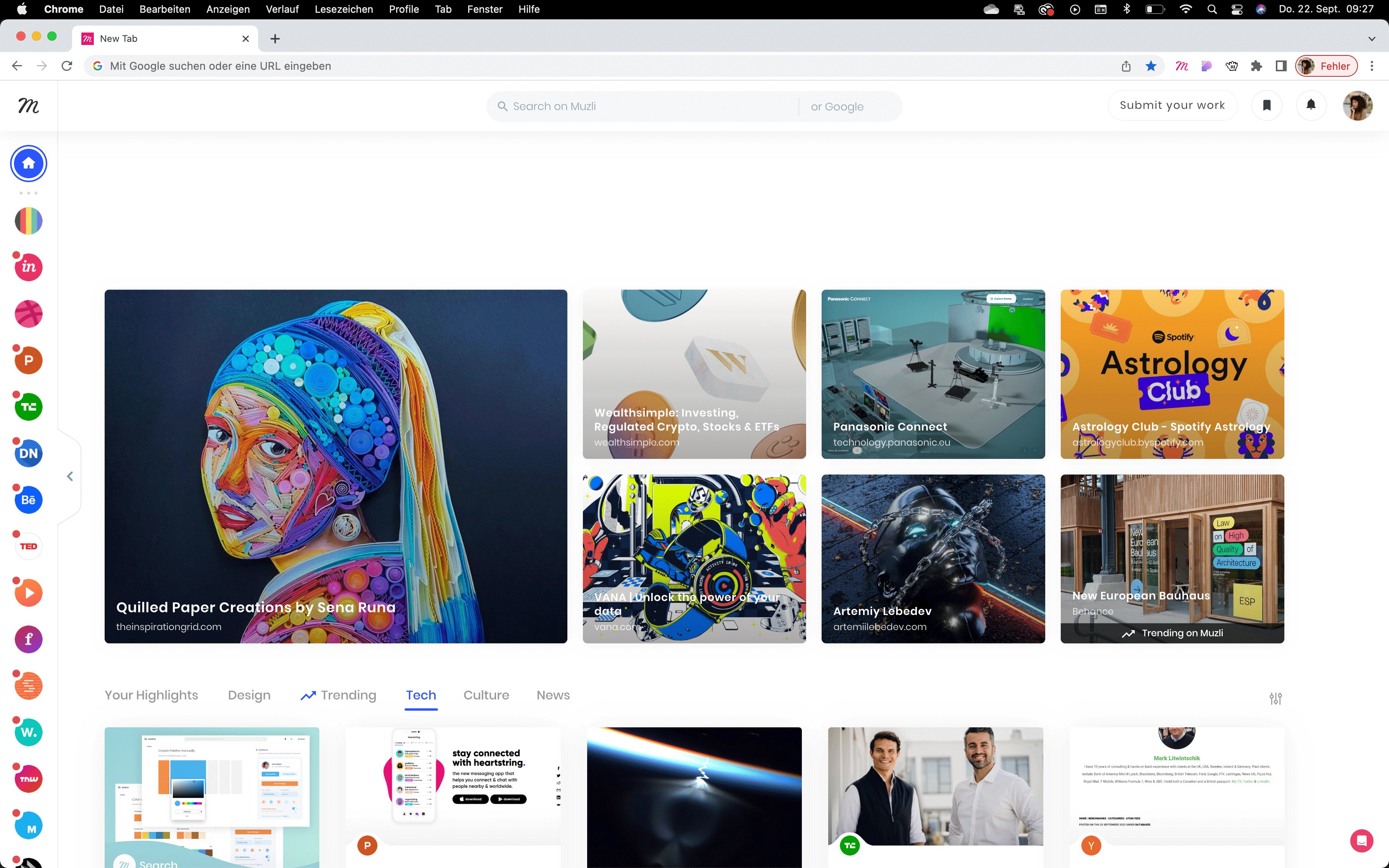
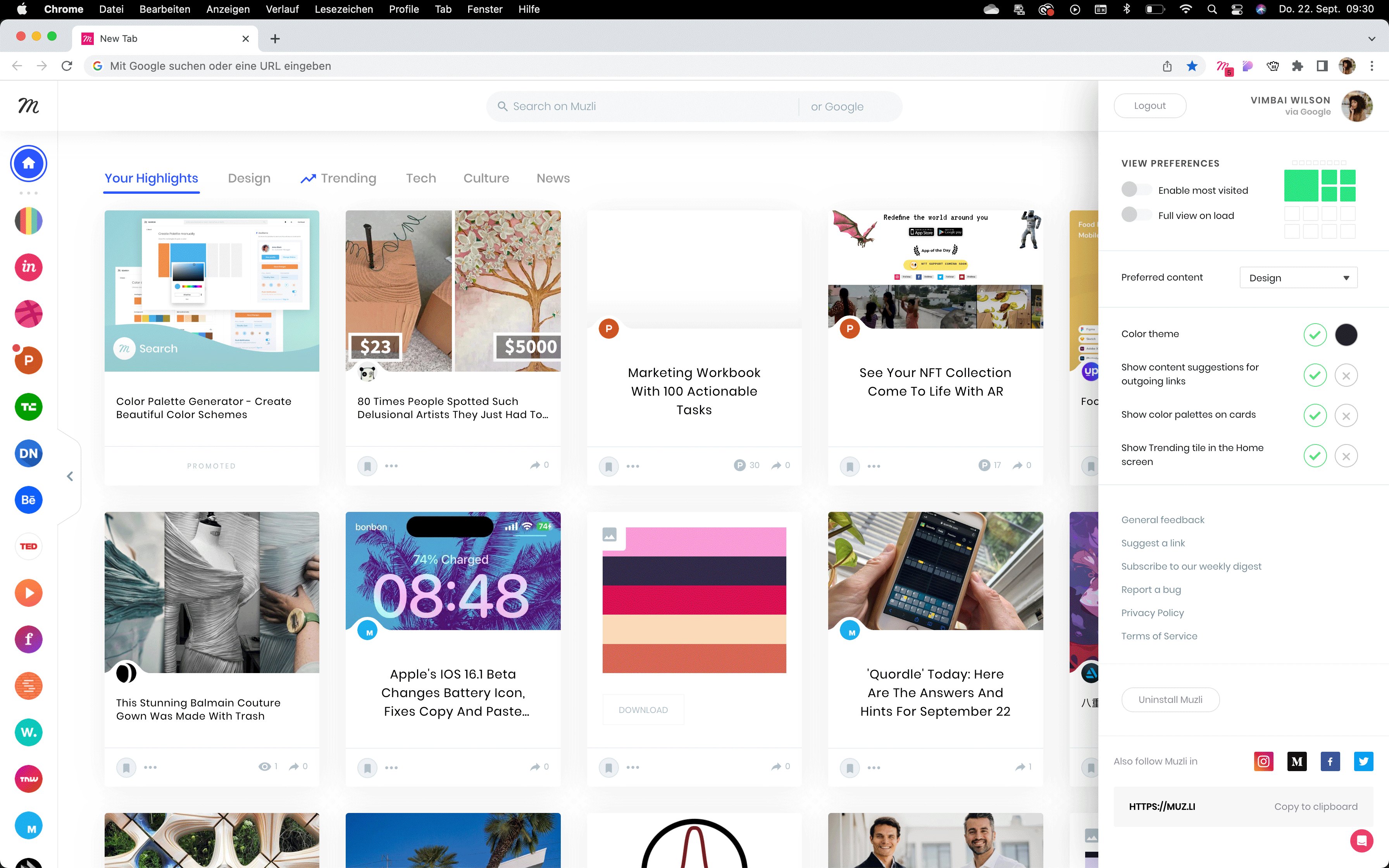
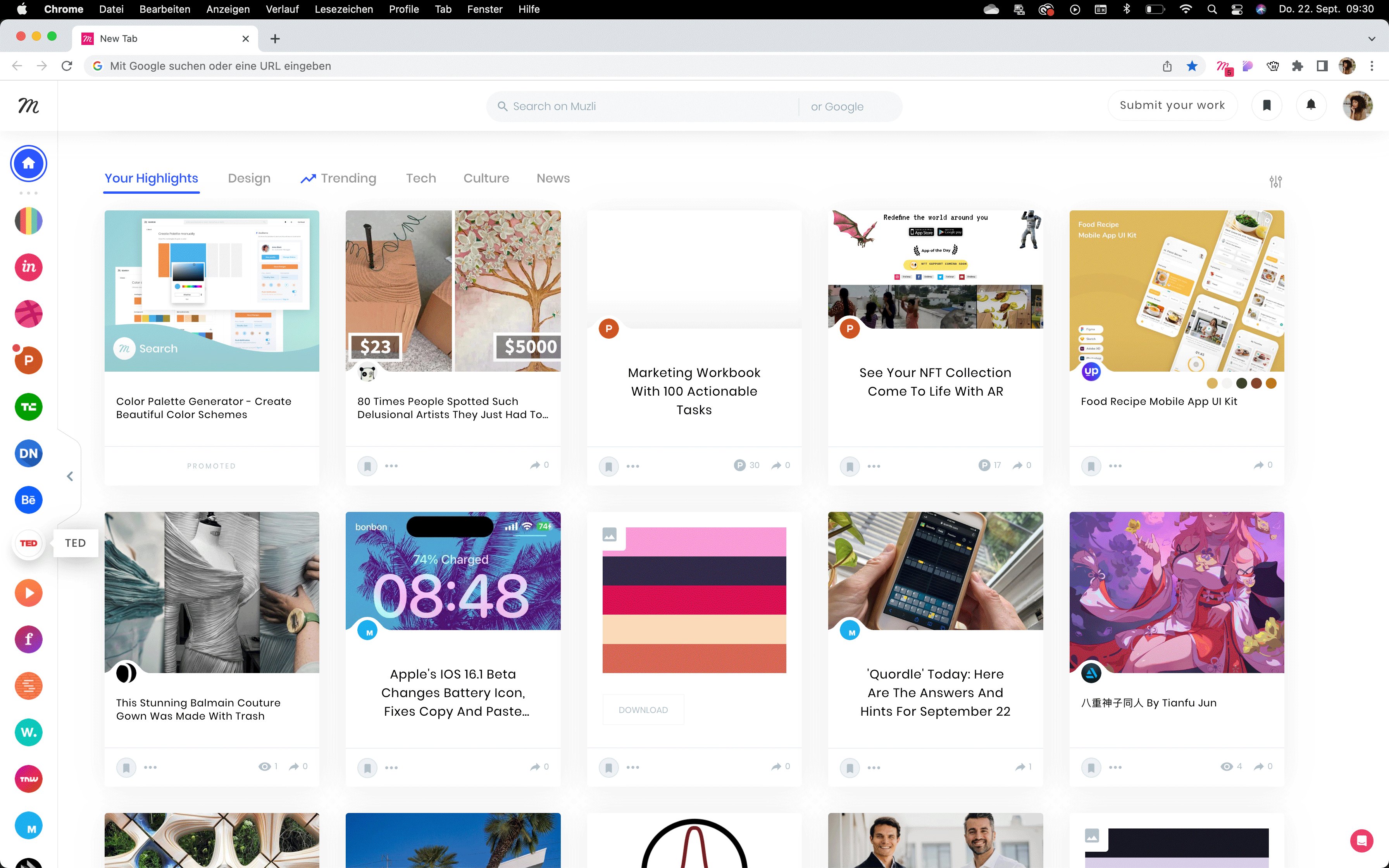
Bei Muzli finden Sie die neusten Design-Trends für Web, Apps, Tech, Print und vieles mehr. Muzli ist ein Blog-Dashboard, das Artikel aus verschiedenen bekannten Plattformen wie Ted, Smashing Magazin, Dribbble, Behance und weiteren zusammenzieht. Die Extension wird zu Ihrer neuen Browser-Startseite, die nebst der Suche die neuesten Blogbeiträge zu Design, Trends, Tech und Kultur anzeigt. Muzli bietet die Möglichkeit zur Personalisierung: Feeds können einfach entfernt und nach gewünschten Themen gefiltert werden. Die Google-Chrome-Extension von Muzli ist also vor allem ein Must-have für alle UX/UI Designer und bezeichnet sich nicht umsonst als «the Designer’s Secret Source».

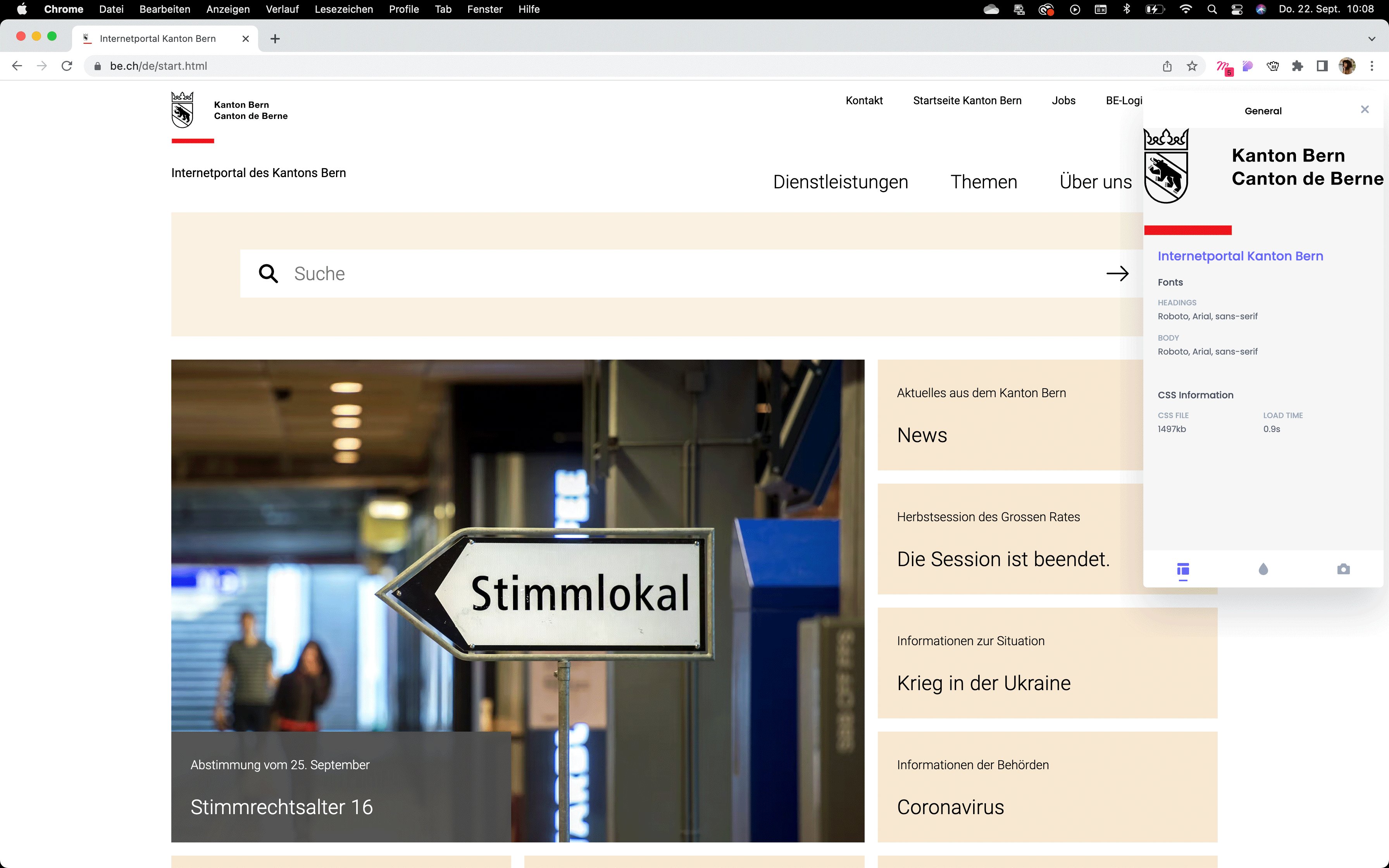
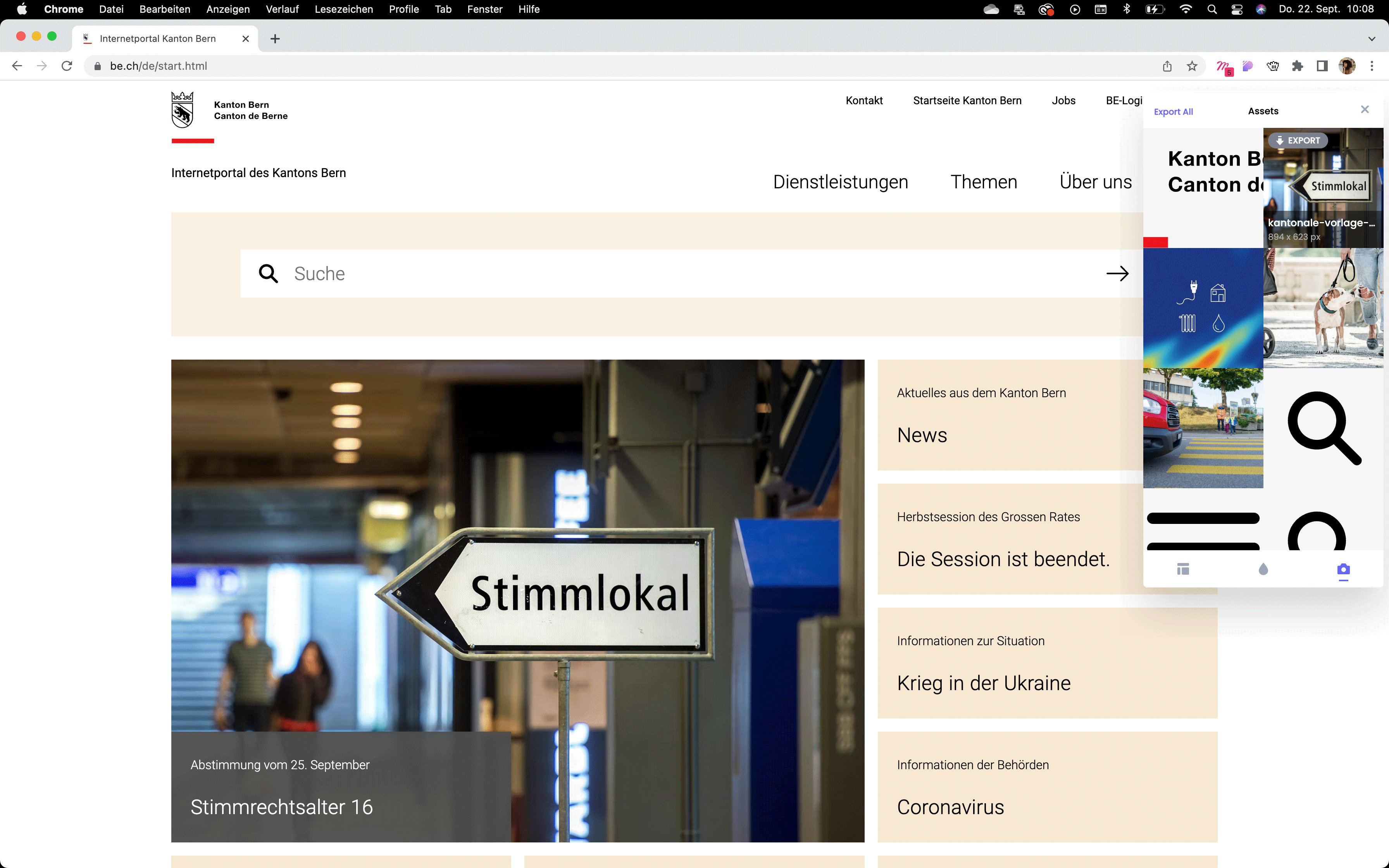
CSS Peeper
Mit der Extension CSS Peeper können Sie Farben, Schriften und Abstände herauslesen. Der Unterschied zum Chrome Developer Mode? CSS Peeper ermöglicht es, Design-Informationen einfach und schnell zu sehen, ohne sich dafür mit dem HTML-Code auseinandersetzen zu müssen. Zusätzlich gibt es eine Übersicht aller Bilder und Icons im Vektor-Format, die mit einem Klick heruntergeladen werden können.

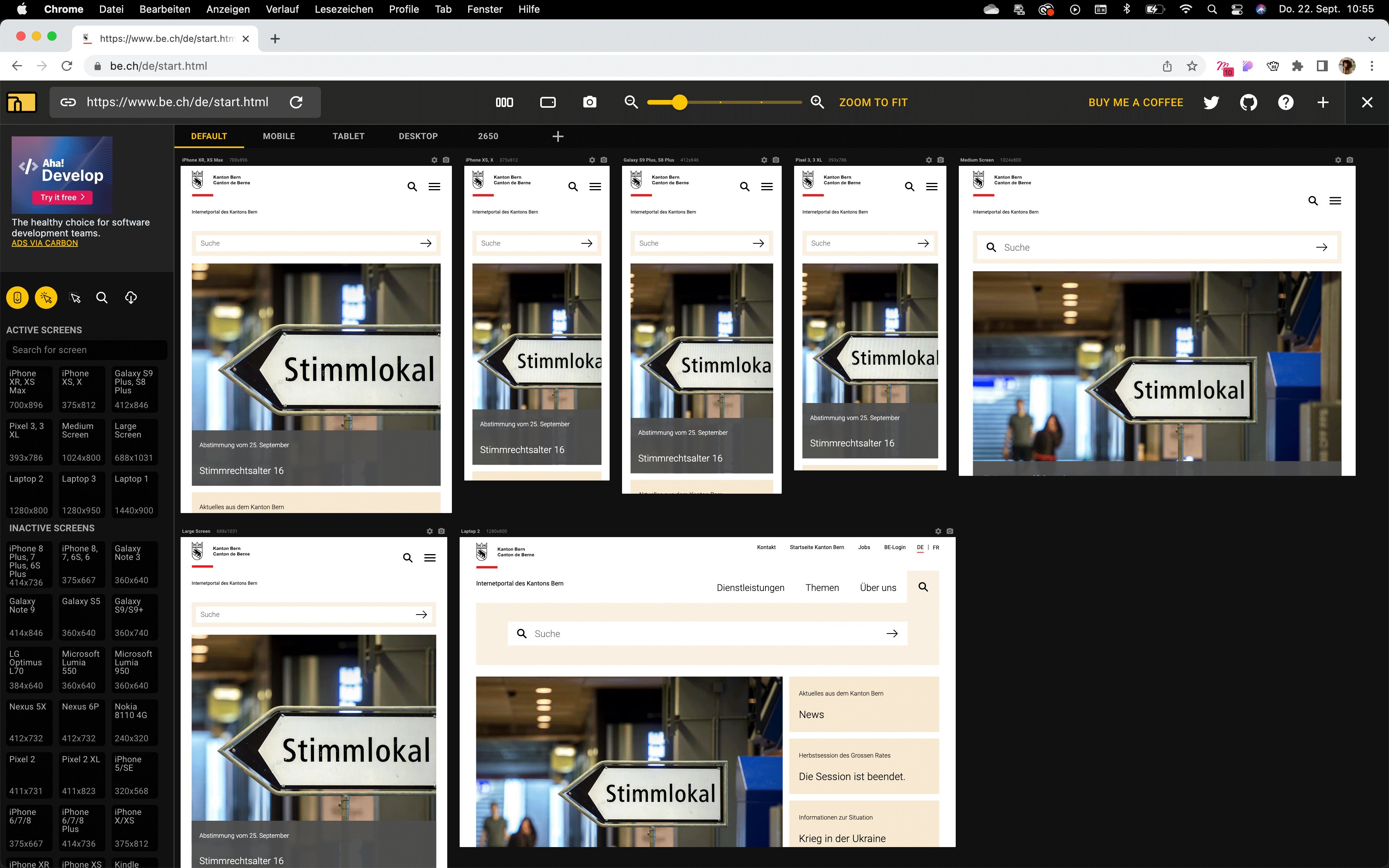
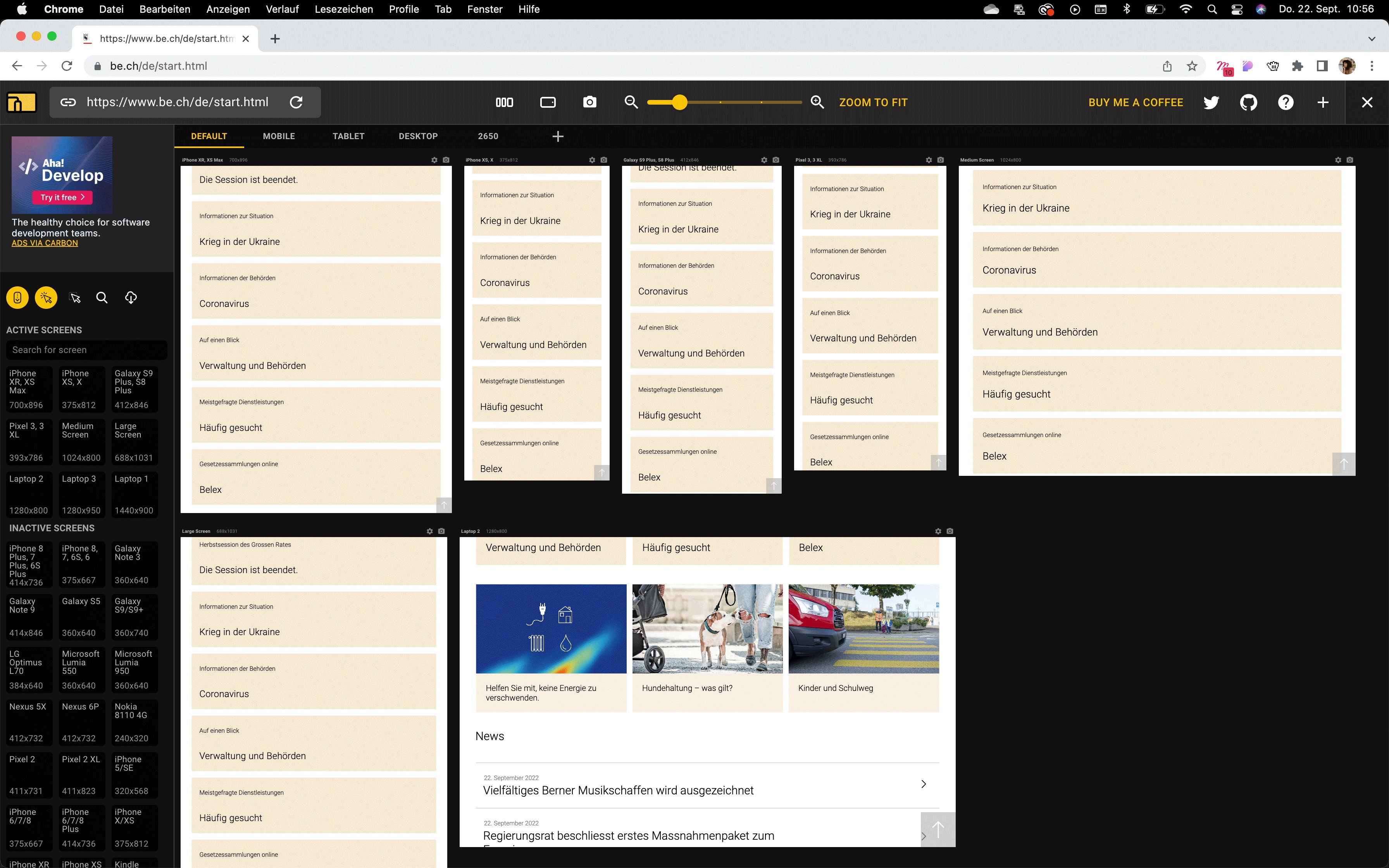
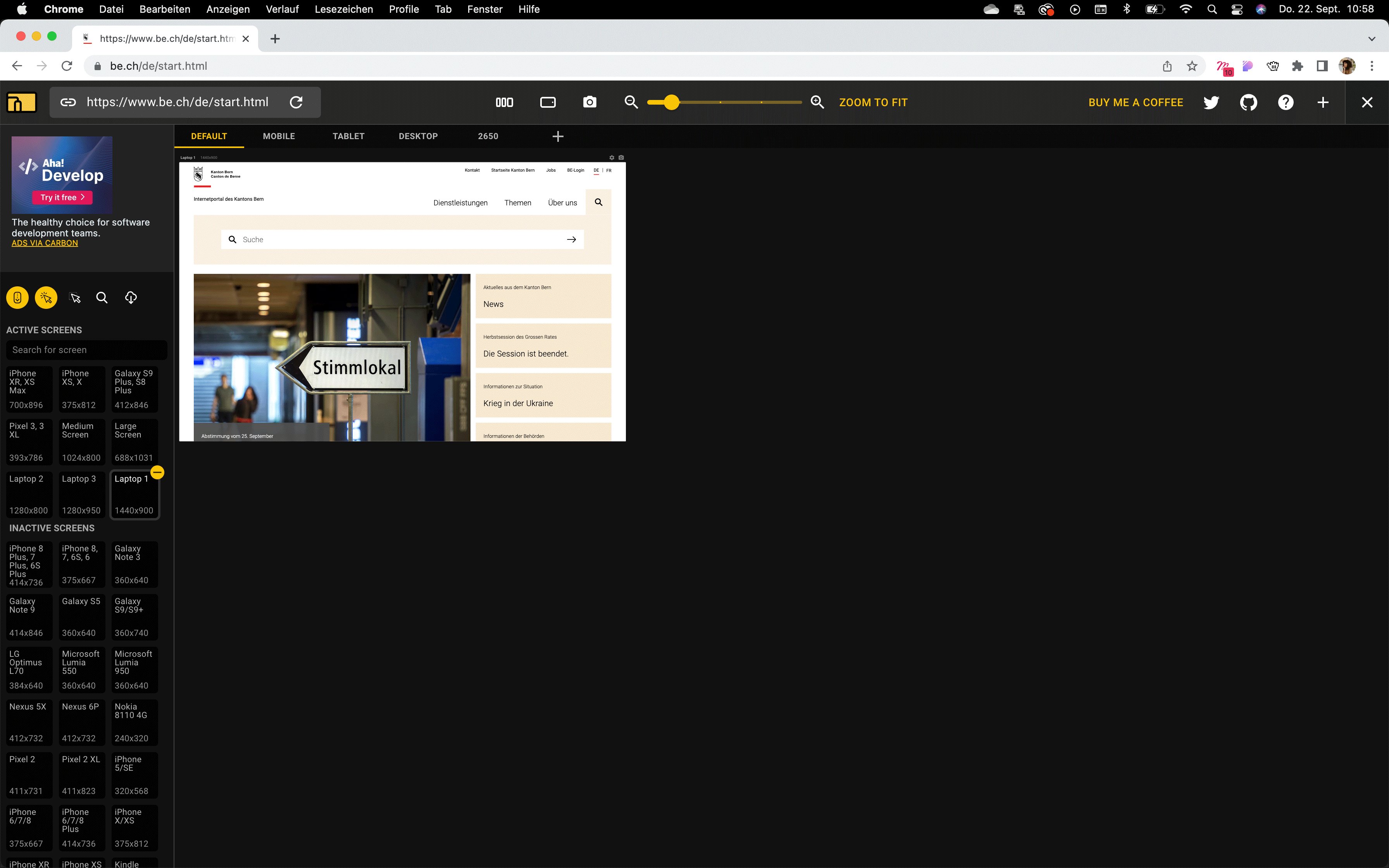
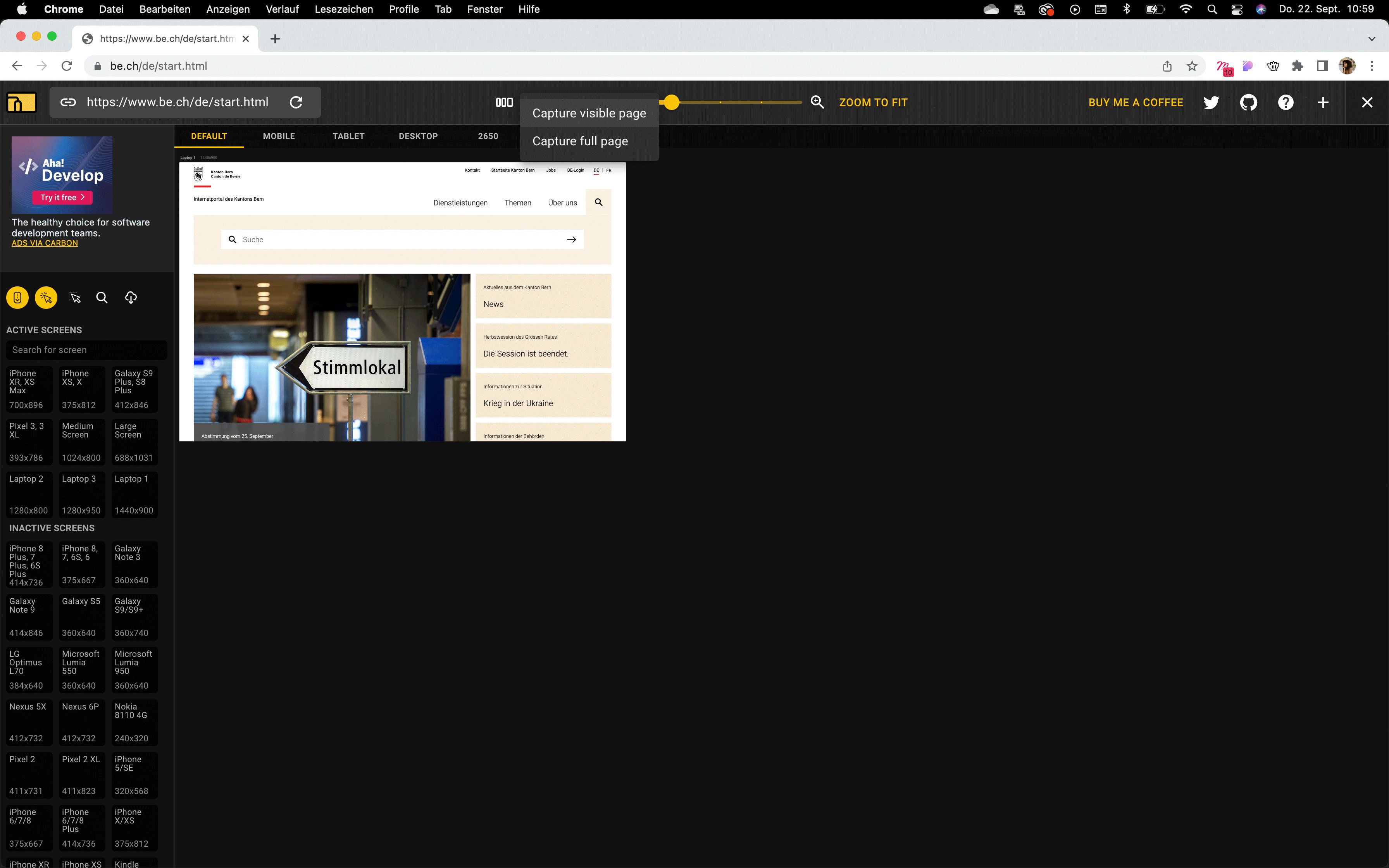
Responsive Viewer
Mit dem Extension Responsive Viewer können verschiedene Geräte-Grössen nebeneinander platziert und so das responsive Verhalten ganz einfach getestet werden. Per Klick können gewünschte Auflösungen entfernen oder hinzugefügt werden. Darüber hinaus können Sie Screenshots einzelner Ausschnitte oder der ganzen Seite erstellen und in anderen Anwendungen nutzen.

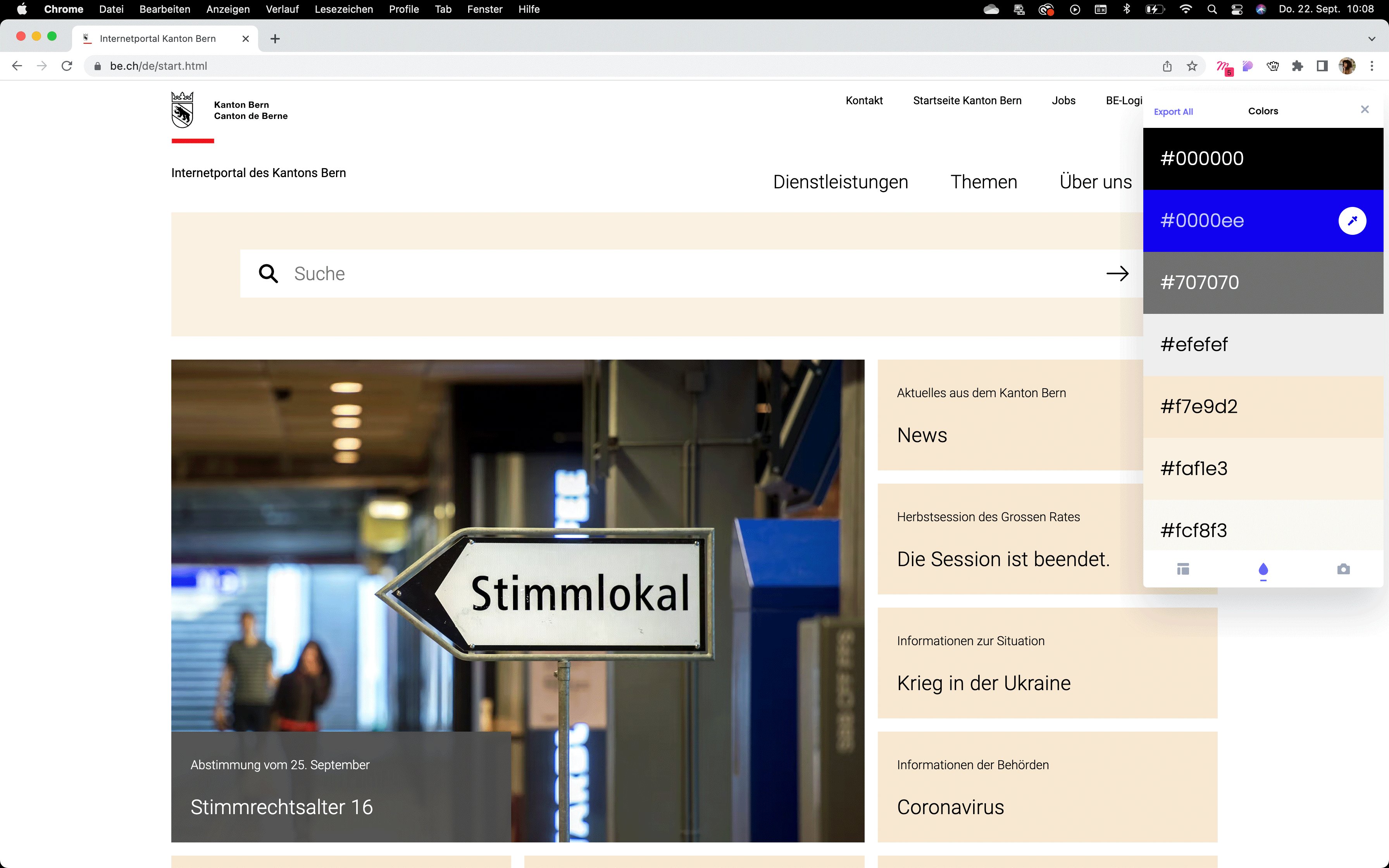
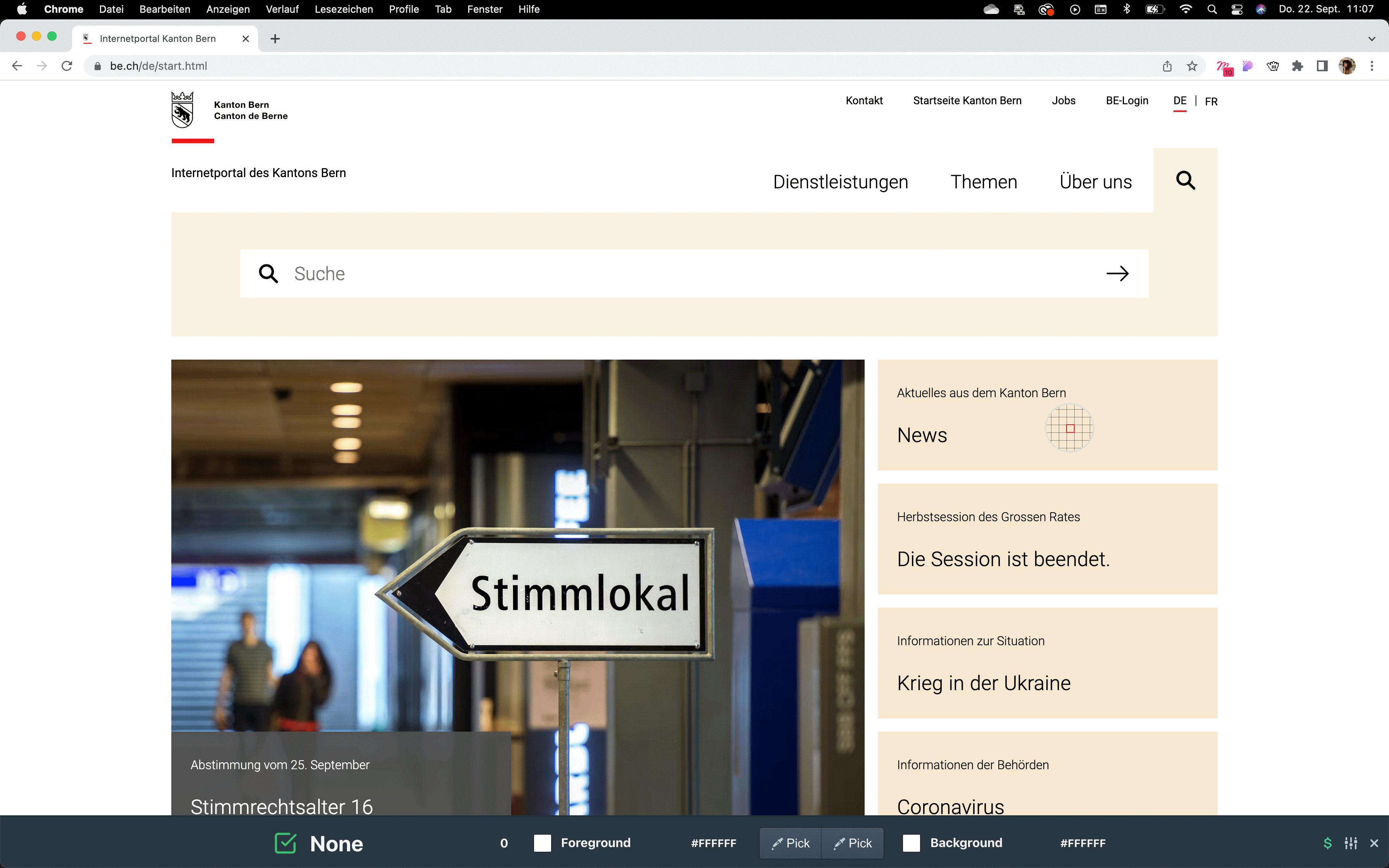
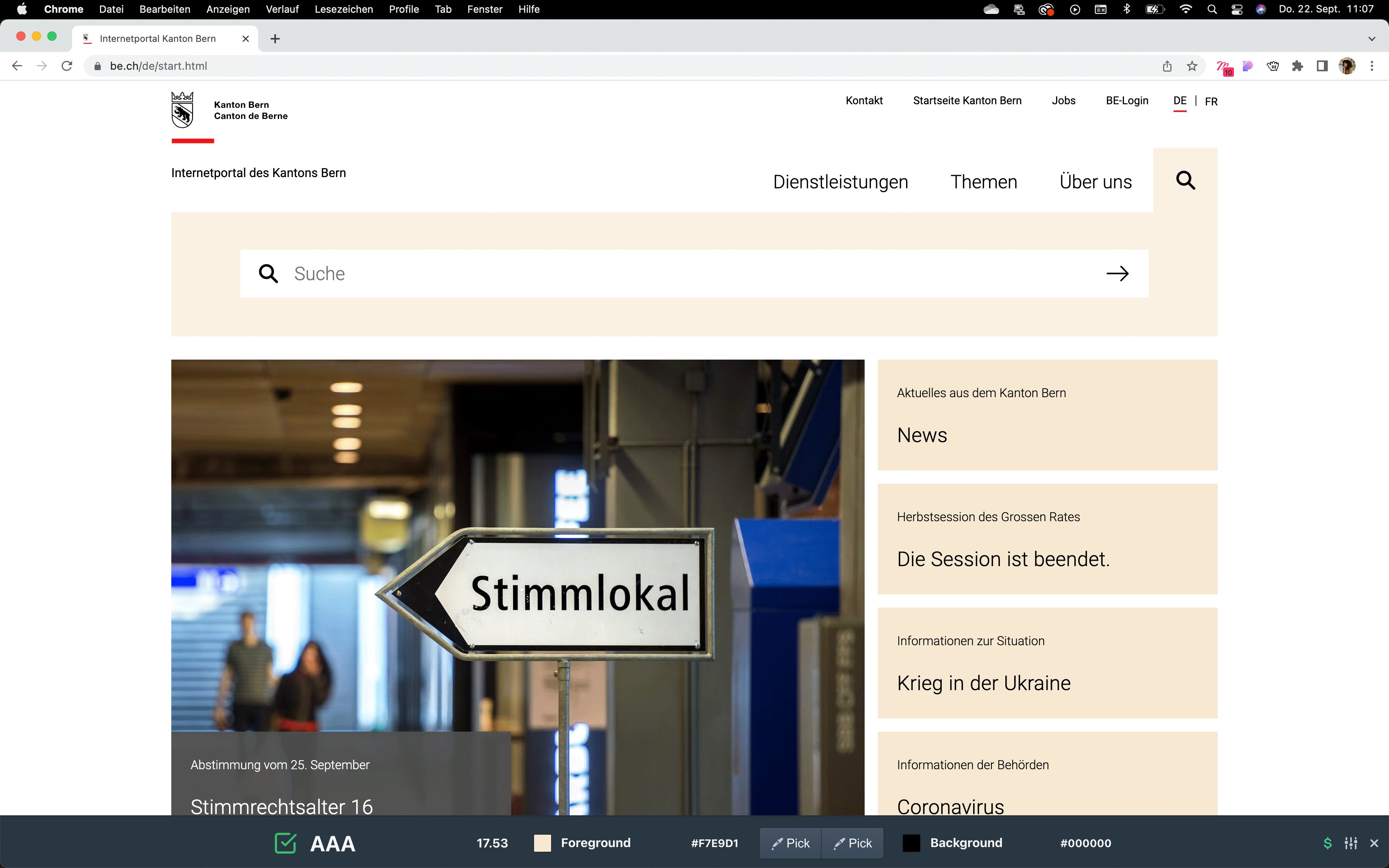
WCAG Contrast Checker
Das häufigste Problem, das bei Accessibility-Tests auftaucht, ist ein meist zu tiefes Kontrastverhältnis zwischen Text- und Hintergrundfarbe. WCAG sollte bereits jedem UX/UI Designer, Projektleiter:innen und Entwickler:innen ein Begriff sein. Die Web Content Accessibility Guidelines sind ein internationaler Standard zur barrierefreien Gestaltung von Internetangeboten. Mit dem WCAG Contrast Checker können Text- und Hintergrundfarbe über eine Pipetten-Funktion gemessen werden. So lässt sich überprüfen, ob der Kontrast zwischen Text- und Hintergrundfarbe AA- oder AAA-Konform ist.

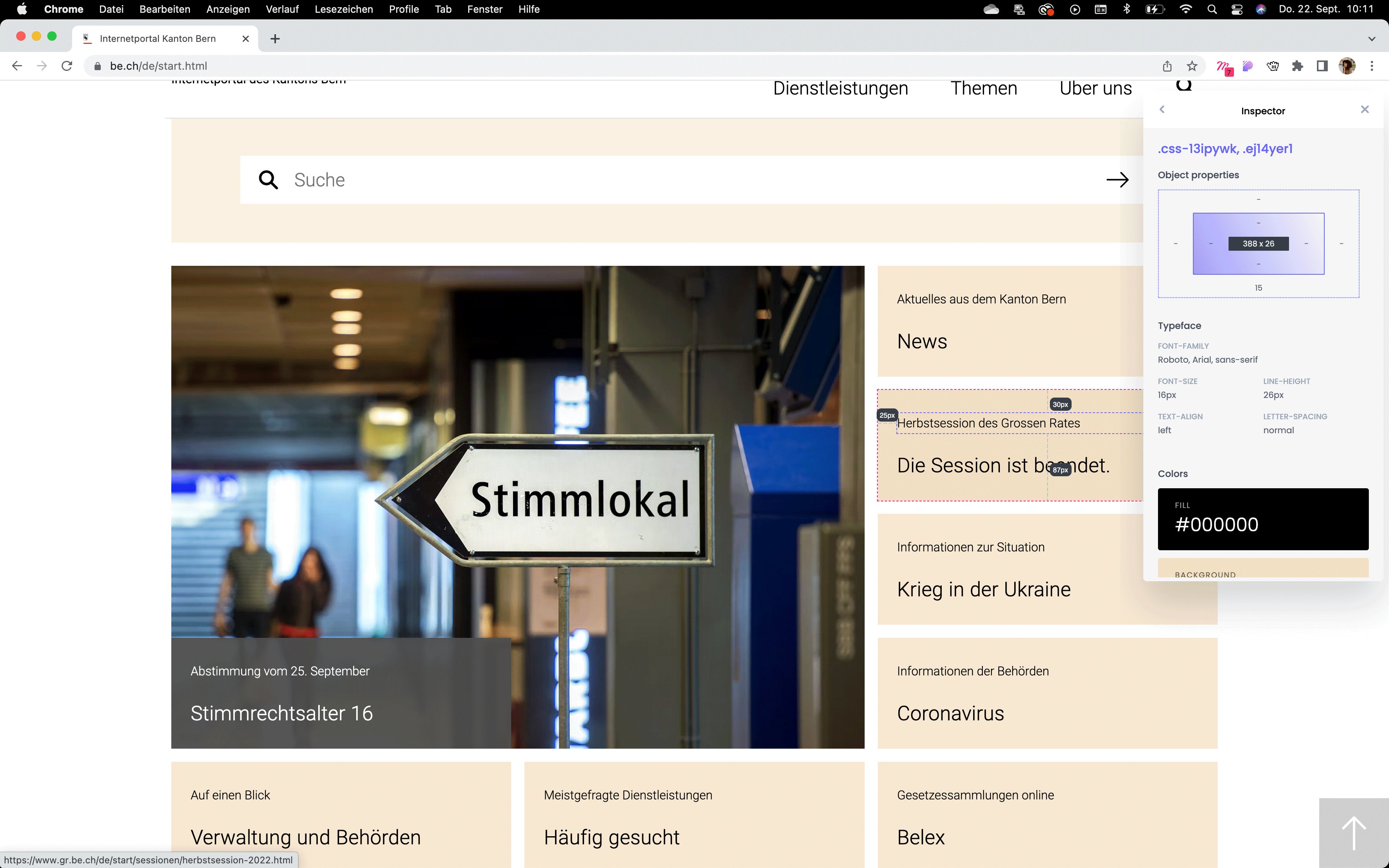
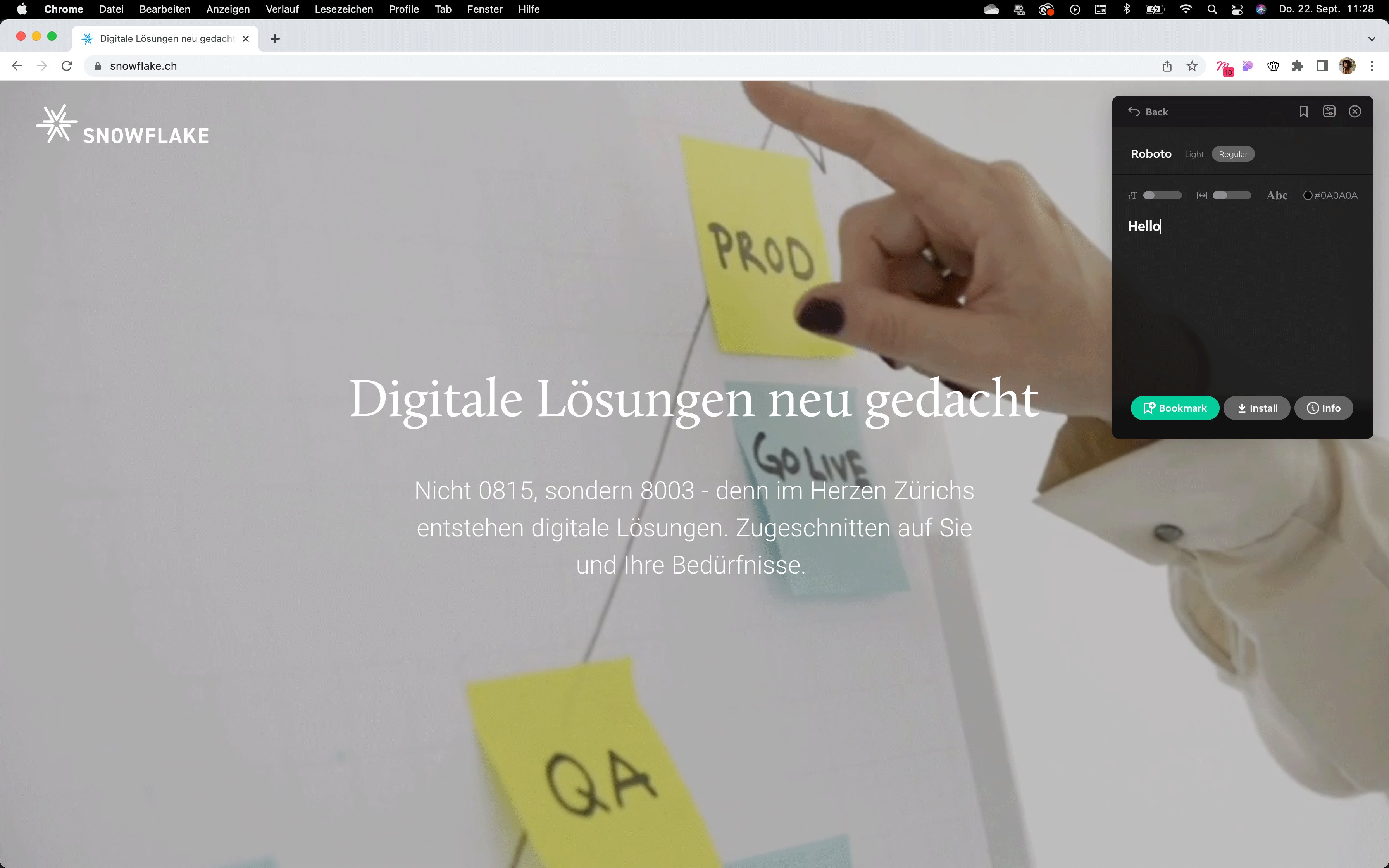
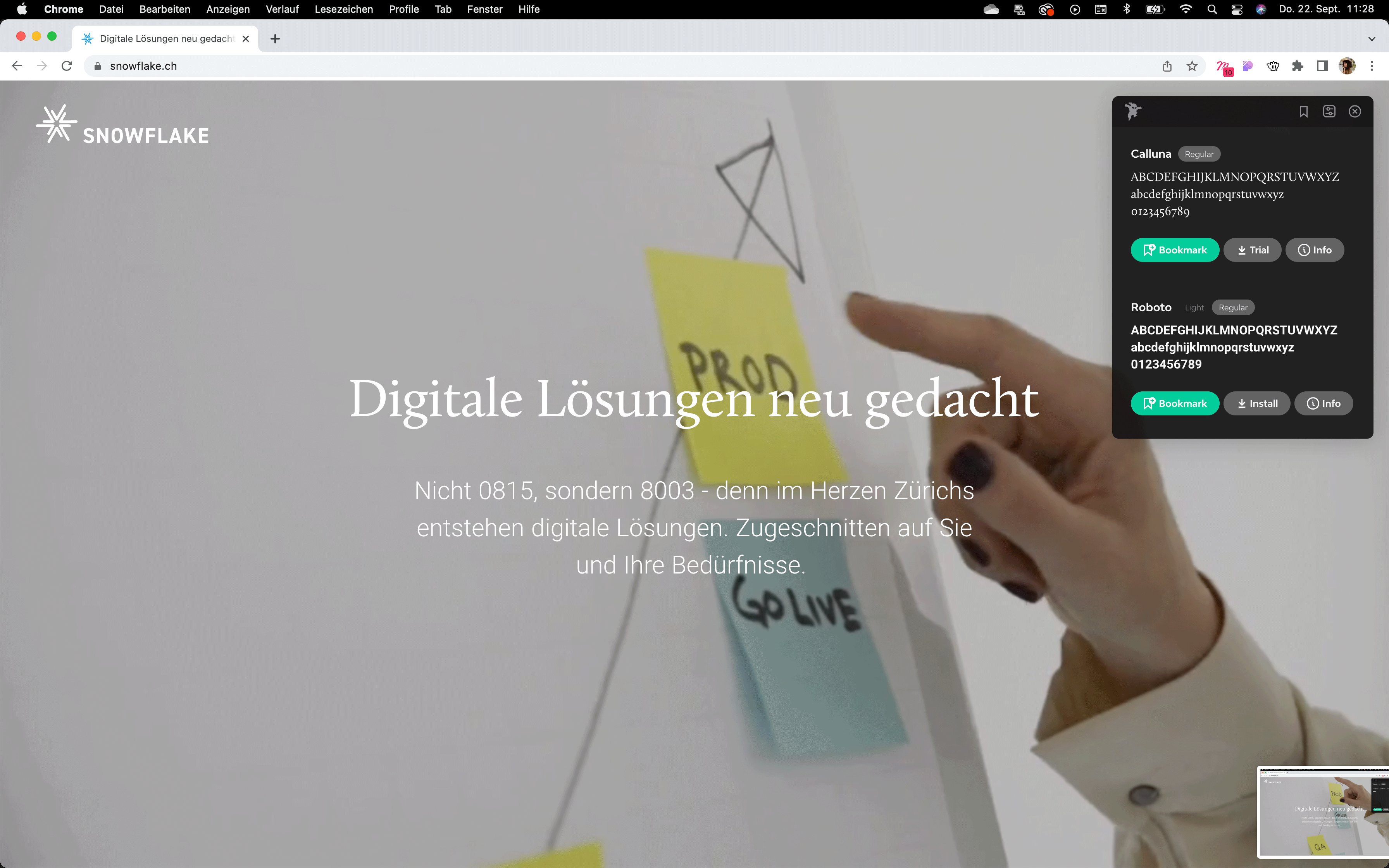
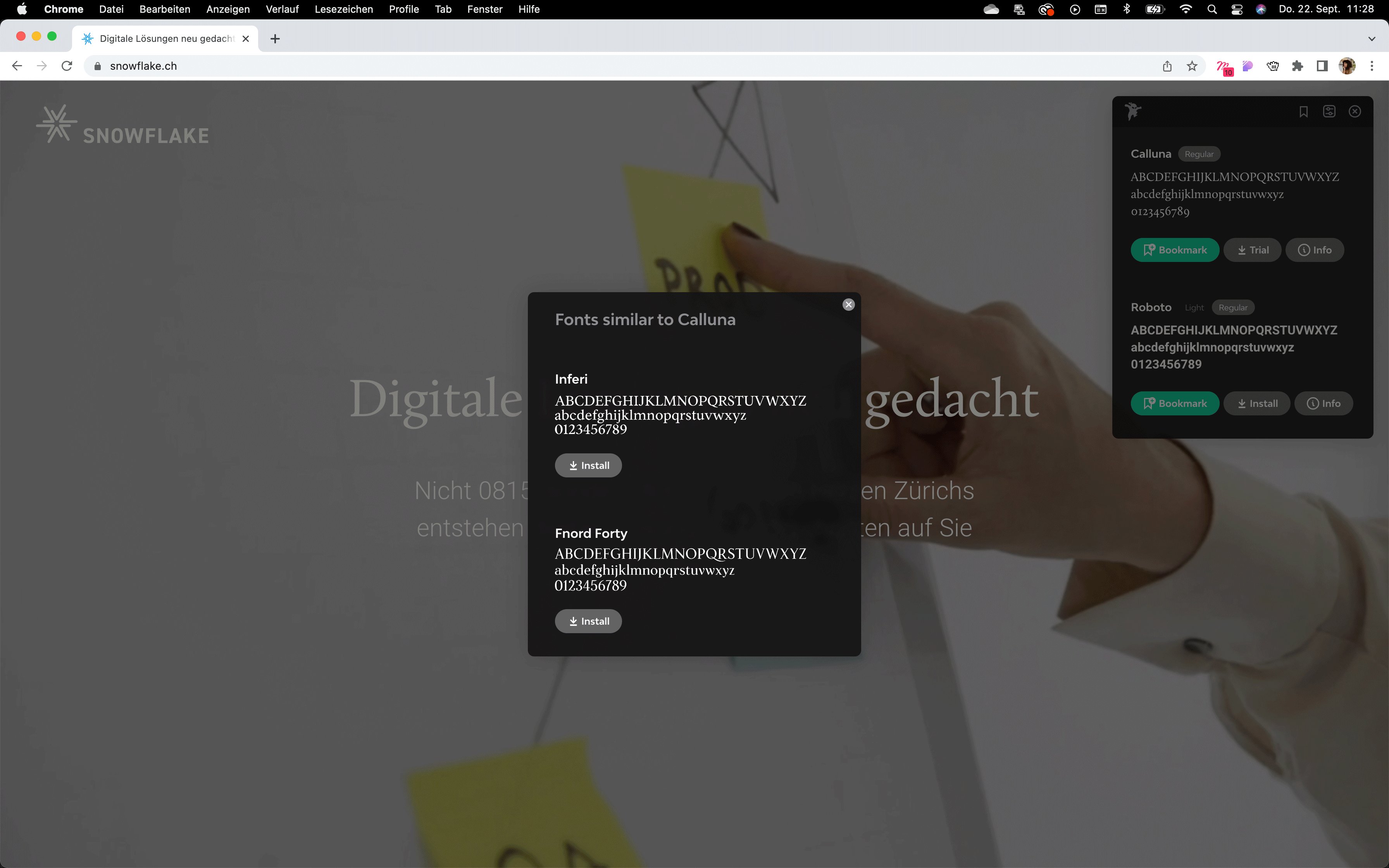
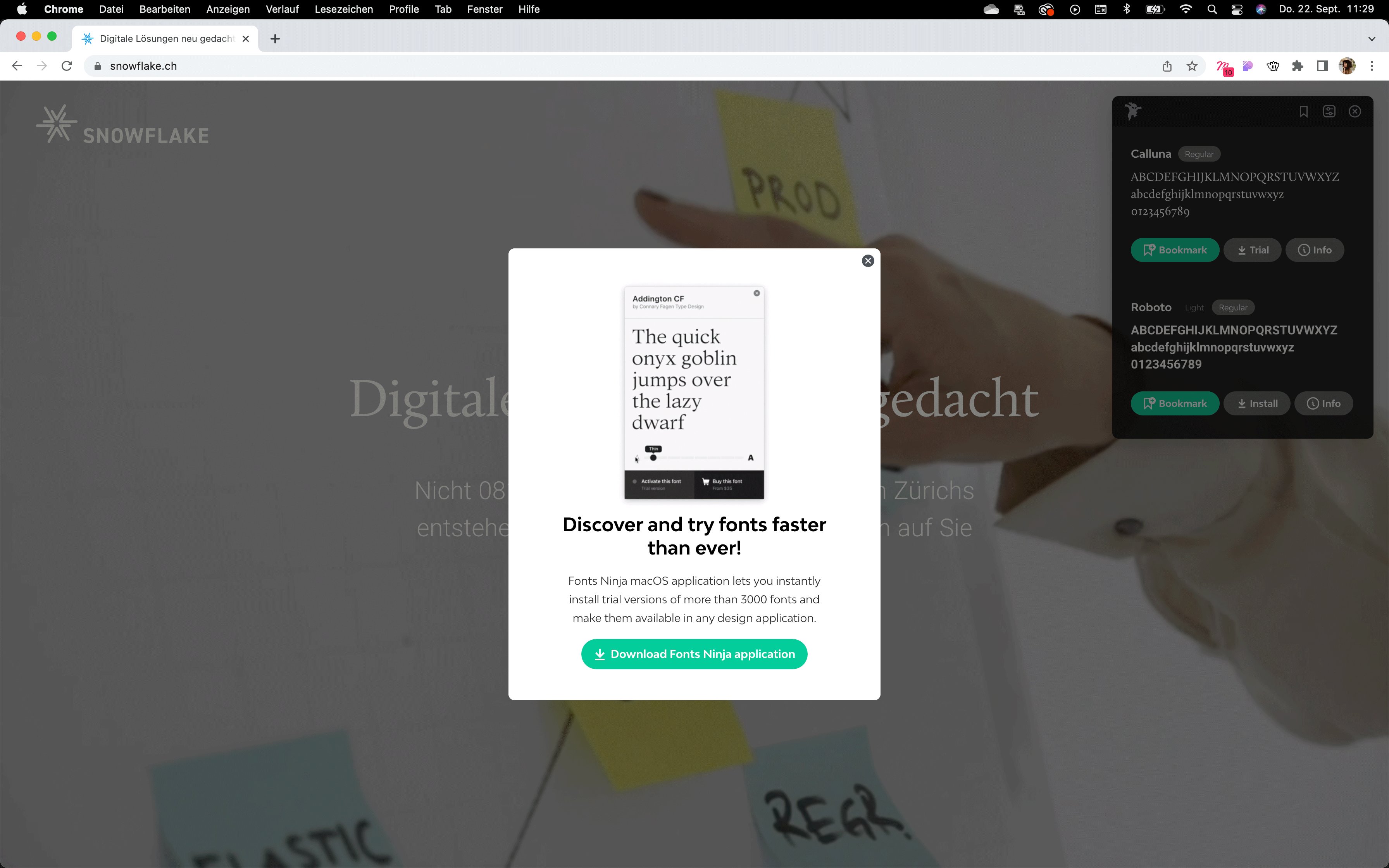
Font Ninja
Mit der Chrome Extension Fonts Ninja analysieren Sie die auf Webseiten verwendeten Schriftarten, -Grössen und -Farben, den Zeichenabstand und die Zeilenhöhe. Zudem zeigt die Extension, ob die Fonts kostenlos verfügbar sind und über welche Website sie zum Download bzw. zum Kauf bereitstehen. Wenn Fonts nicht kostenlos verfügbar sind, werden alternative Schriften vorgeschlagen.

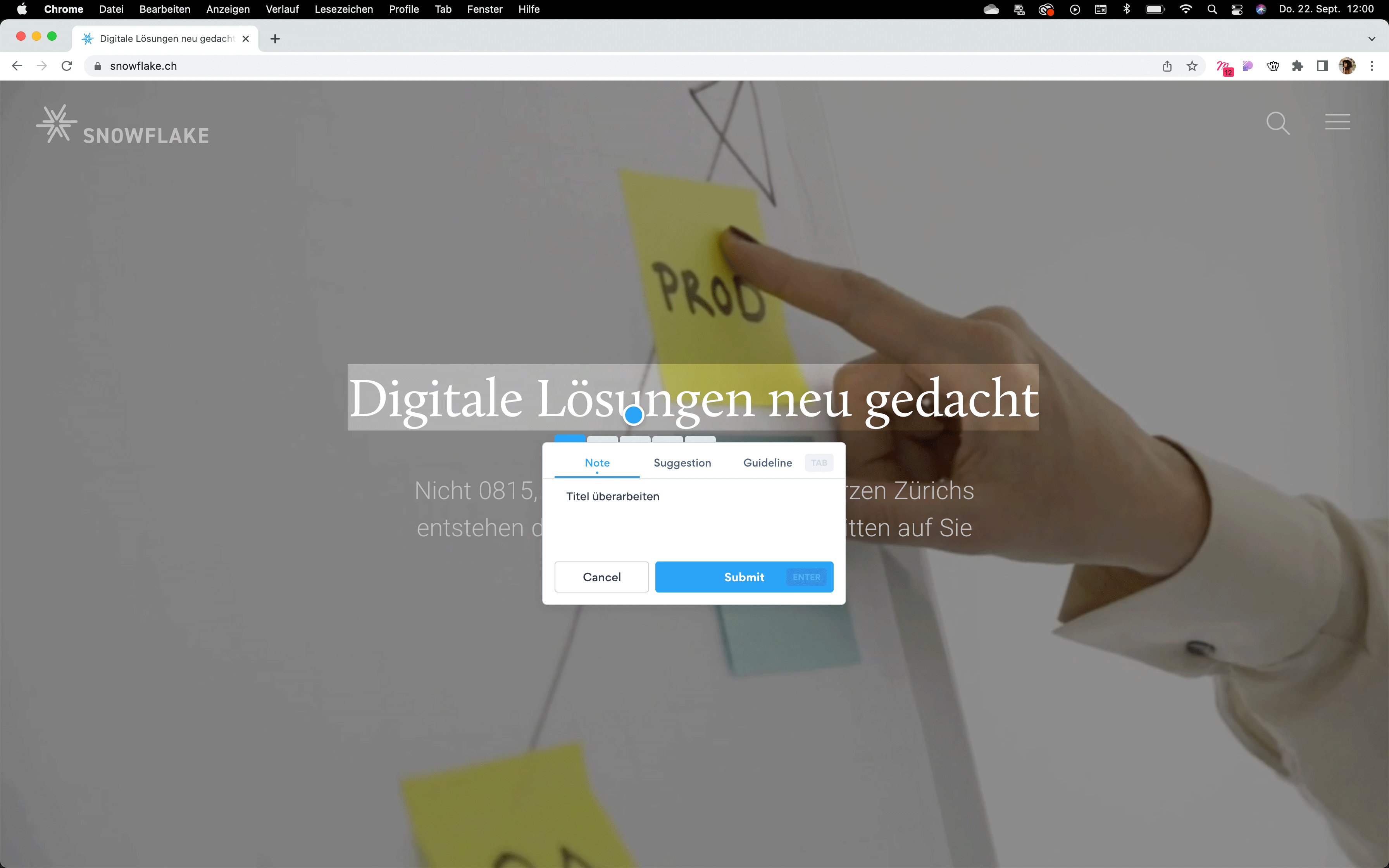
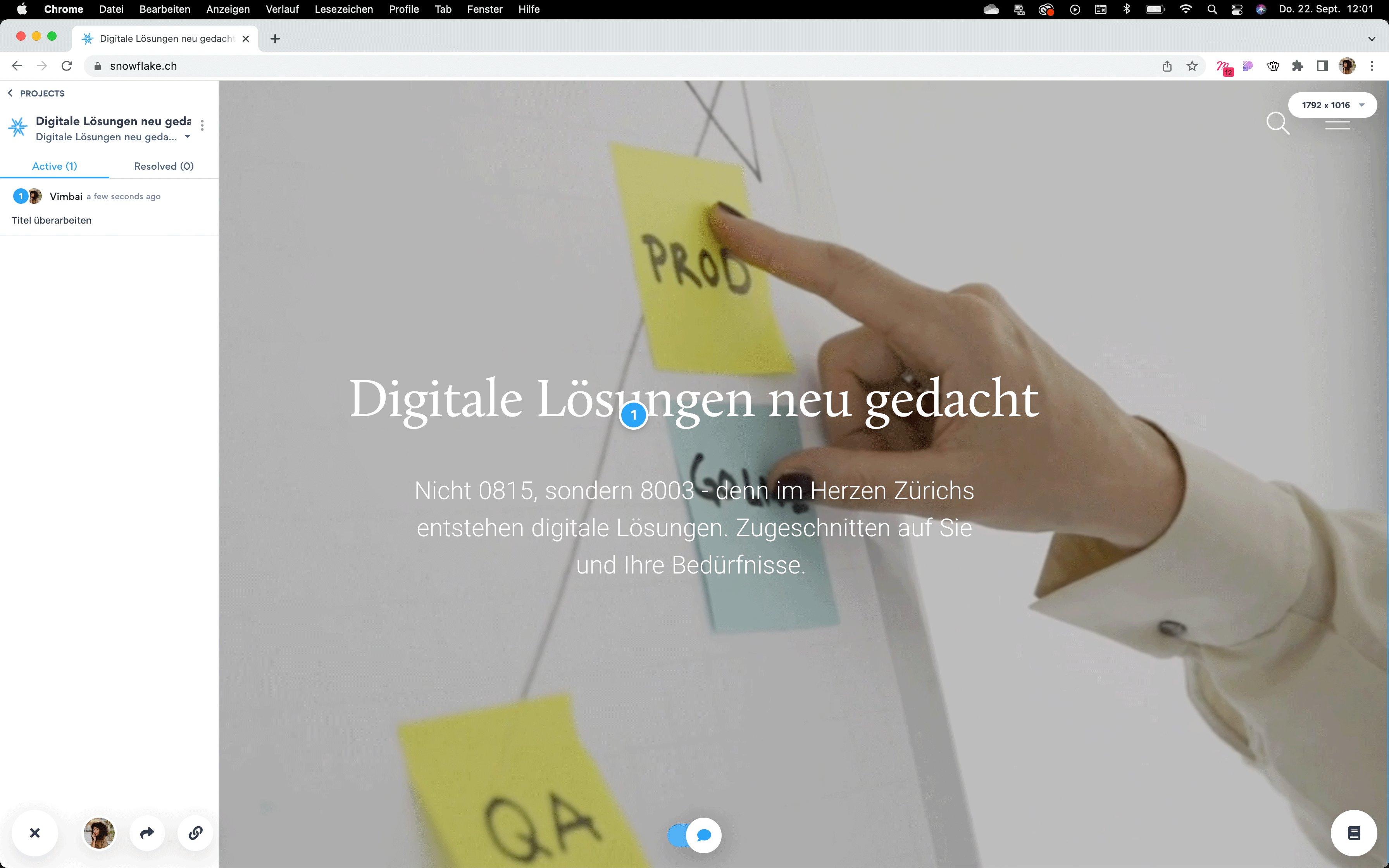
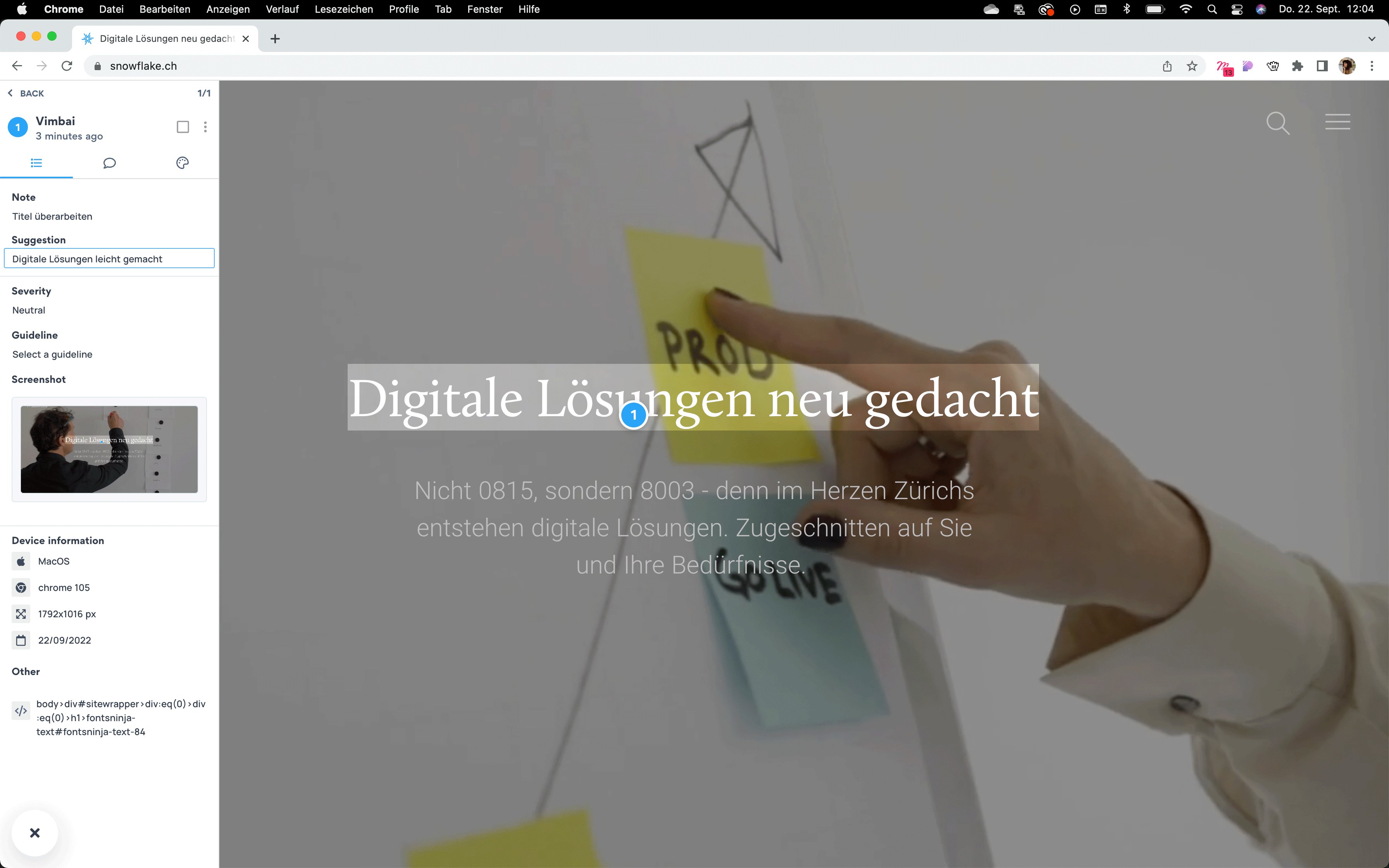
Heurio
Heurio hat nicht nur eine einfache und schöne Benutzeroberfläche, sondern ist vor allem für Projektleiter:innen und Redaktor:innen sehr wertvoll. Mit der Extension lässt sich jedes Element auf einer Website im Browser kommentieren. Auf einer Übersichtsleiste werden alle Kommentare angezeigt und über die @-Funktion ist der einfache Austausch mit anderen Projektbeteiligten möglich.

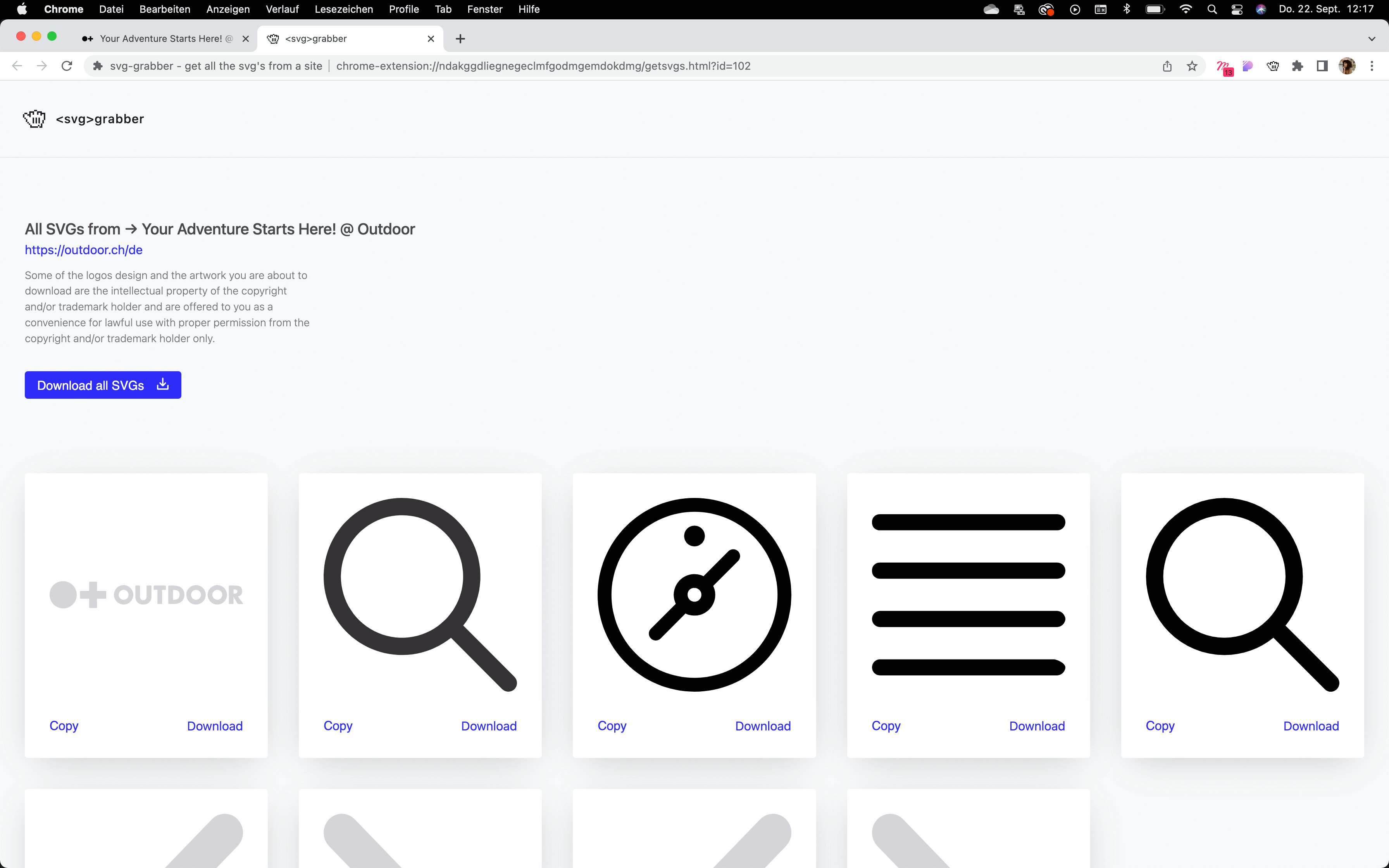
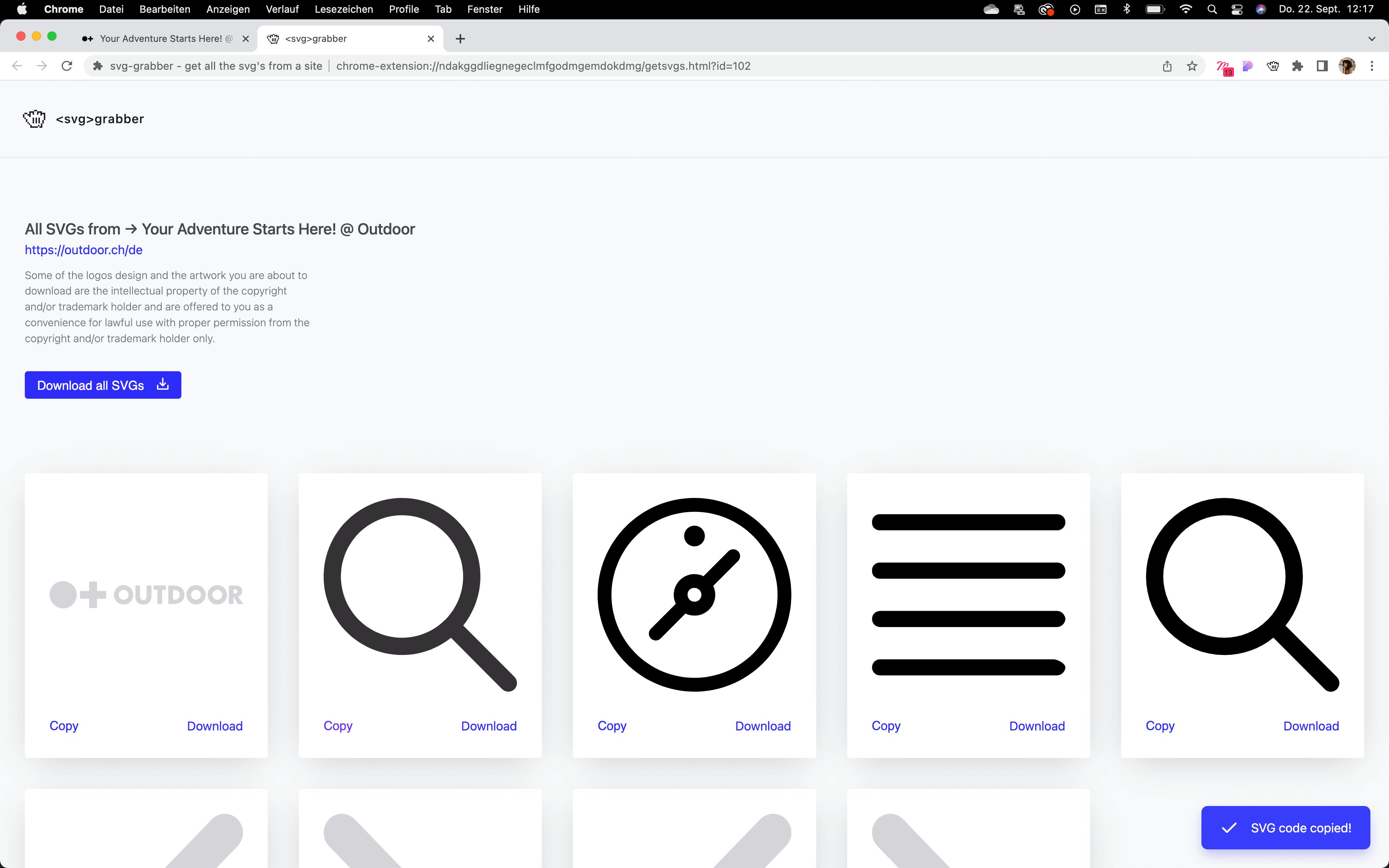
SVG Graber
Die Extension SVG Graber lässt Entwickler:innen und UX/UI Designer alle Logos und Icons einer Seite auf einen Blick sehen. Diese können dann als SVG-Format heruntergeladen oder über den SVG-Code in die Zwischenablage kopiert werden.

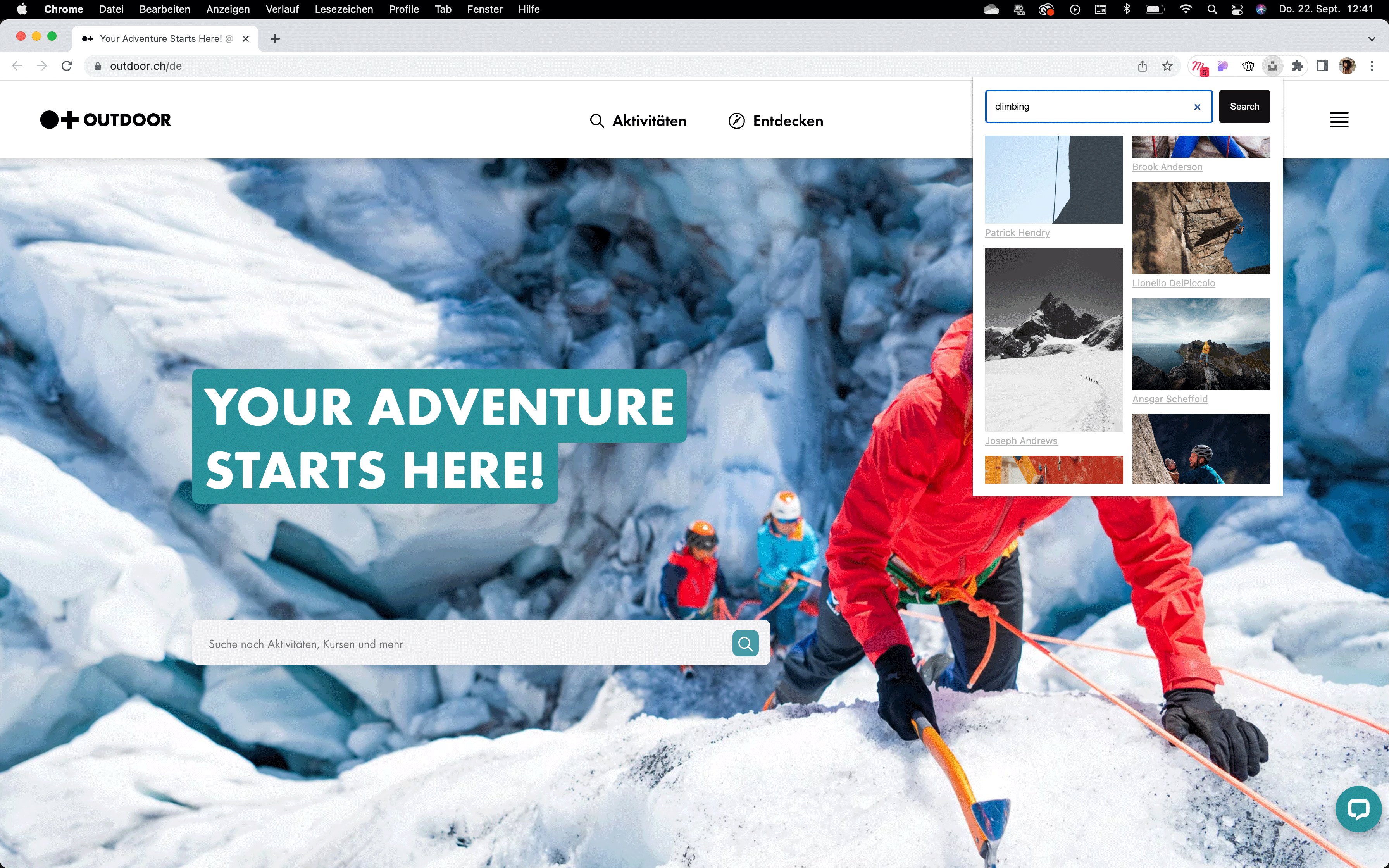
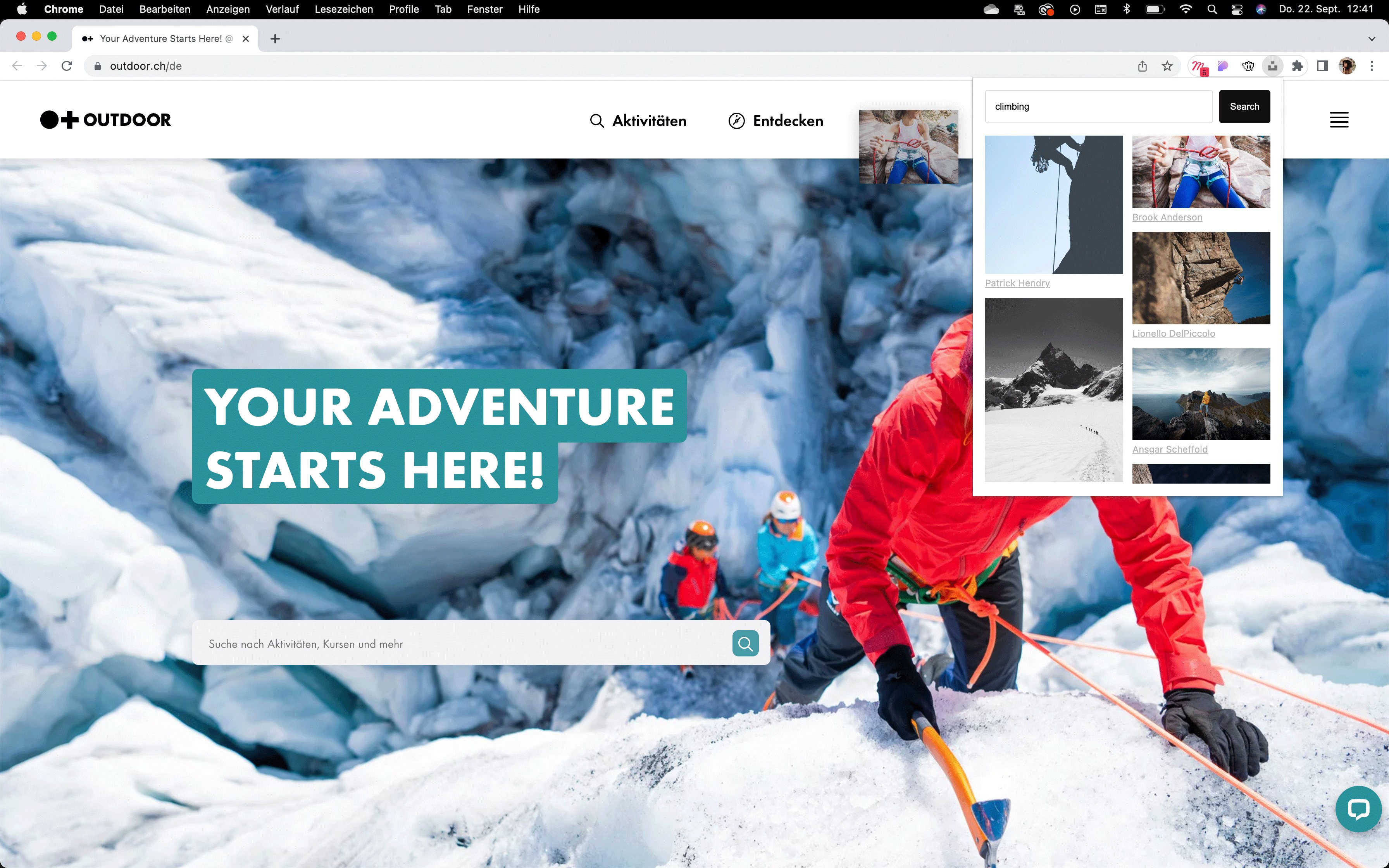
Unsplash
Last but Not Least - Unsplash! Die Lieblingsplattformen aller UX/ UI Designer, welche Fotos, zur kostenlosen Verwendung zur Verfügung stellt, ist auch als Chrome Extension vorhanden. Die Extension öffnet ein Suchfeld mit Bildergebnissen darunter, welche direkt heruntergeladen werden können.

Über die Autorin: Vimbai Wilson, UX / UI Designerin
Als kunstinteressierte und kreative UX/UI Designerin hat Vimbai ihre Leidenschaft zum Beruf gemacht.